بخش تنظیمات اپلیکیشن در پنل با هدف کمک به شما در ساخت اپلیکیشن ایجاد شدهاست. این بخش از پنل با امکاناتی همچون ادیتور کد سیاساس و جاوااسکریپت، تنظیمات ایمیل فرستنده، امضا اپلیکیشن و … در اختیار شما قرار گرفتهاست. در این مطلب قصد دارم به معرفی امکانات مختلف بخش تنظیمات اپلیکیشن بپردازم. دعوت میکنم با من در بلاگ همراه باشید.
تنظیمات اپلیکیشن :
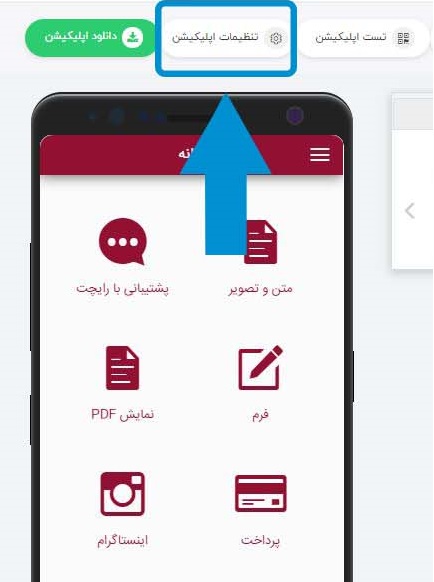
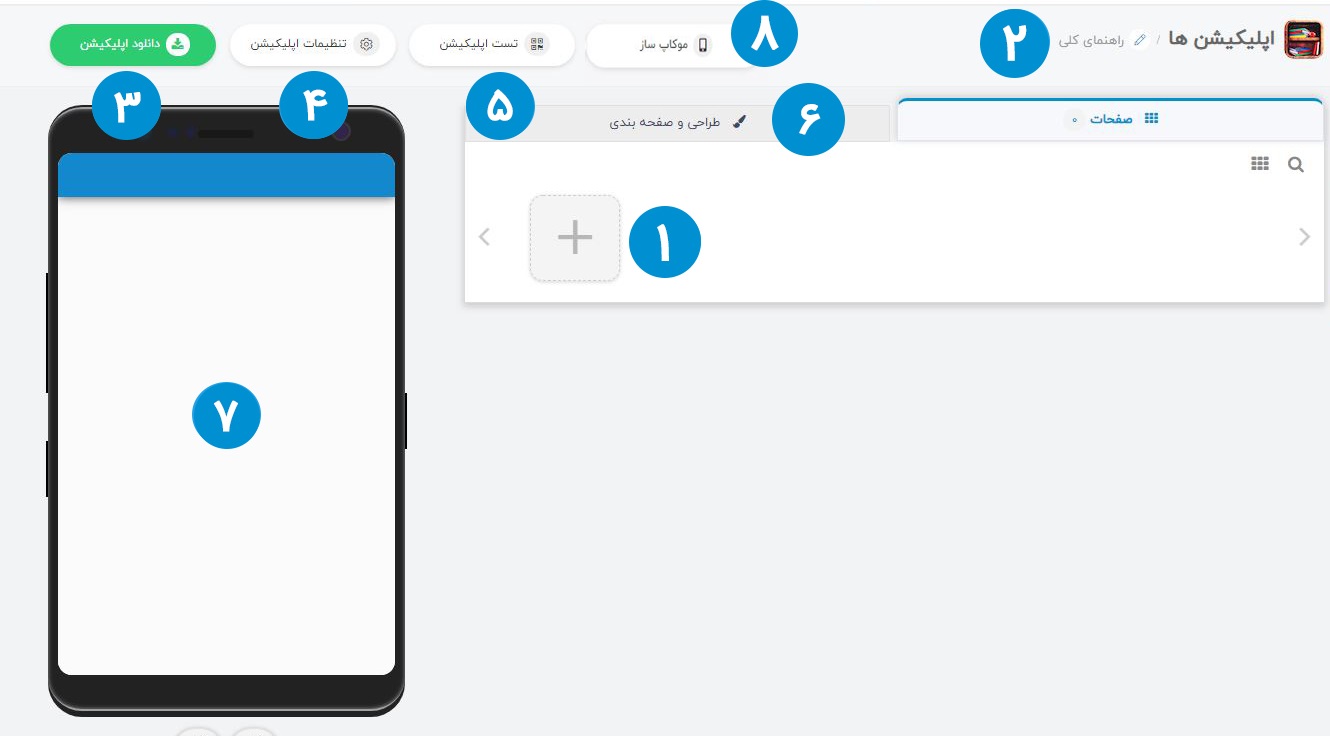
برای استفاده از بخش تنظیمات اپلیکیشن باید روی قسمت مشخصشده در تصویر زیر کلیک کنید:  بعد از ورود به بخش تنظیمات اپلیکیشن تصویر زیر رو مشاهده میکنید.
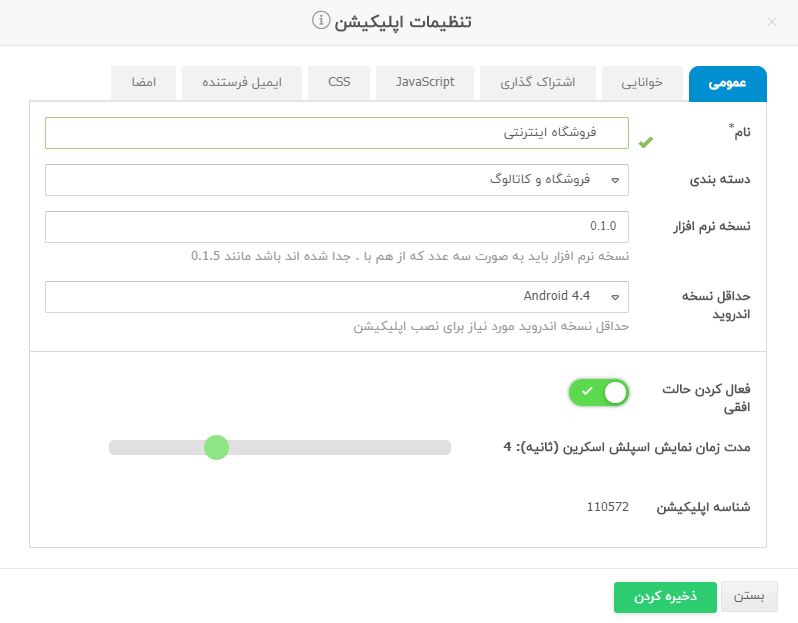
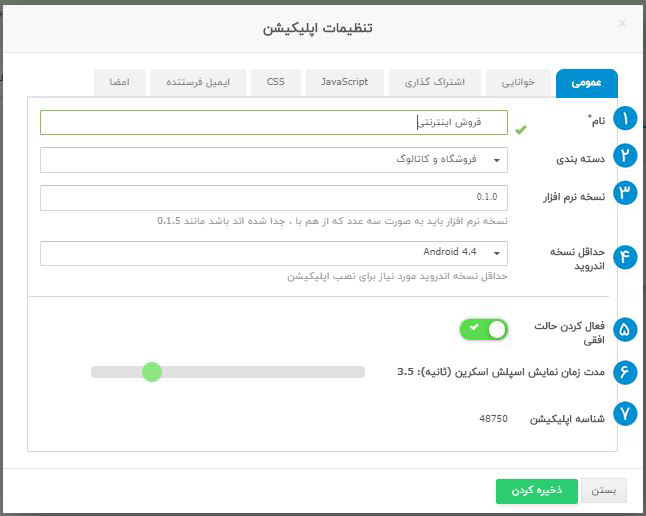
بعد از ورود به بخش تنظیمات اپلیکیشن تصویر زیر رو مشاهده میکنید.  همینطور که در تصویر مشاهده میکنید این بخش تبها مختلفی داره، که به ترتیب از راست به چپ عمومی، خوانایی، اشتراکگذاری، جاوااسکریپت، سیاساس، ایمیل فرستنده و امضا هستند. عمومی:
همینطور که در تصویر مشاهده میکنید این بخش تبها مختلفی داره، که به ترتیب از راست به چپ عمومی، خوانایی، اشتراکگذاری، جاوااسکریپت، سیاساس، ایمیل فرستنده و امضا هستند. عمومی: 
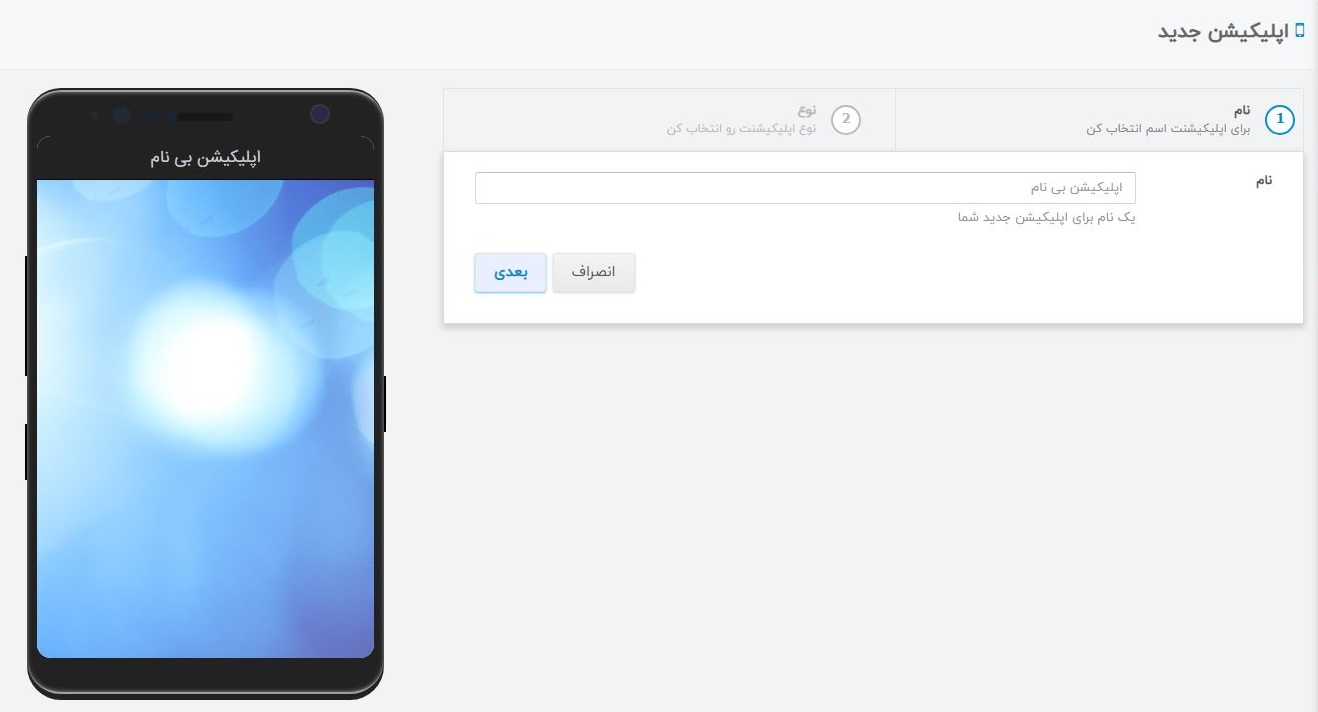
- با استفاده از این قسمت میتونید نام اپلیکیشن رو تغییر بدید.
- در این قسمت میتونید دستهبندی اپلیکیشن رو تغییر بدید.
- نسخه نرمافزار رو در این قسمت مشاهده میکنید و میتونید تغییر بدید.
- حداقل نسخه اندرویدی که اپلیکیشن روی اون نصب میشه رو میتونید از این قسمت انتخاب کنید.
- با استفاده از این قسمت میتونید حالت افقی اپلیکیشن رو فعال کنید و کاربر با چرخوندن موبایل خودش میتونه به صورت افقی اپلیکیشن شما رو مشاهده کنه.
- مدت زمان نمایش تصویر ورودی اپلیکیشن یا همون اسپلش اسکرین رو میتونید از این قسمت تغییر بدید.
- این قسمت هم شناسه اپلیکیشن شماست که میتونید برای کاربردهای مختلف از اون استفاده کنید.
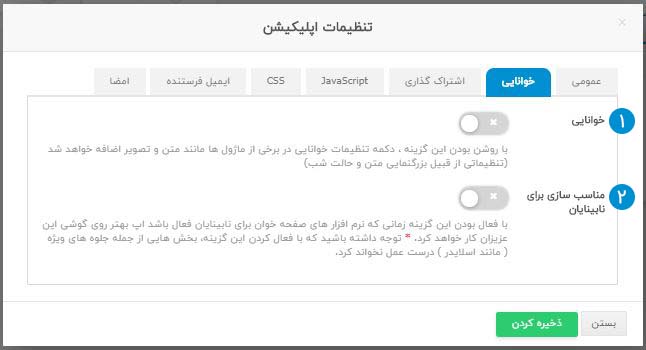
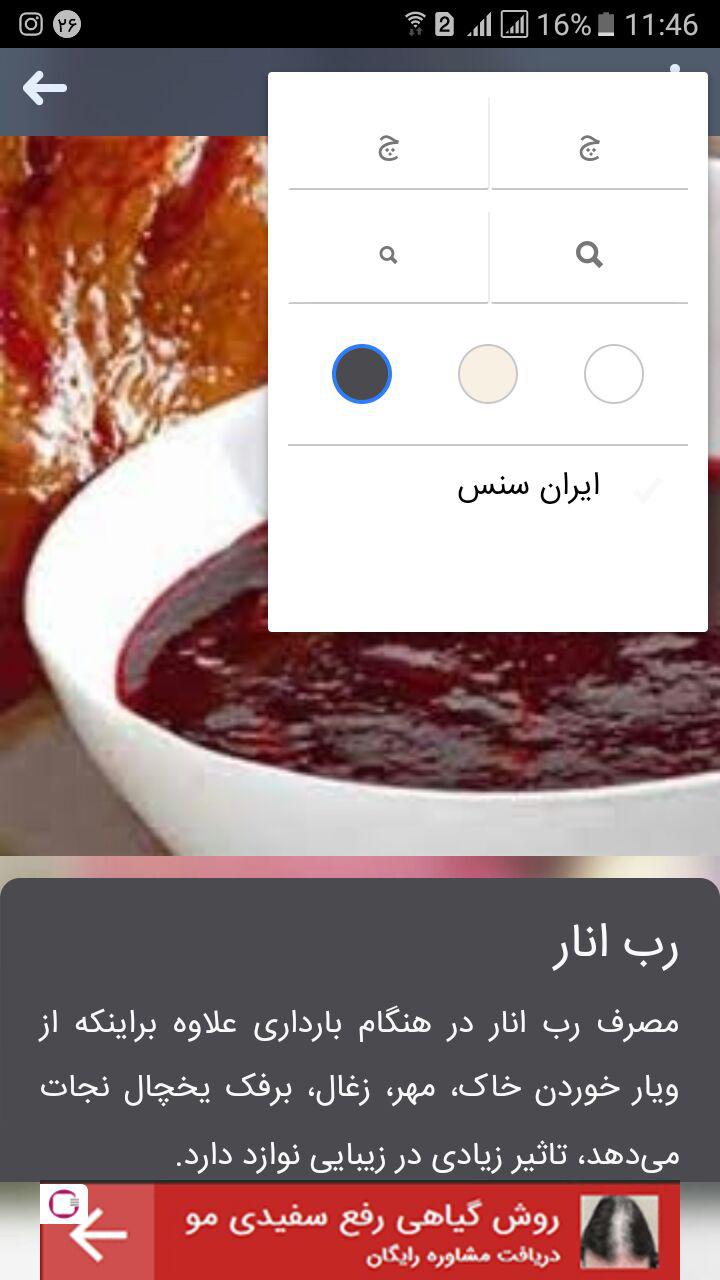
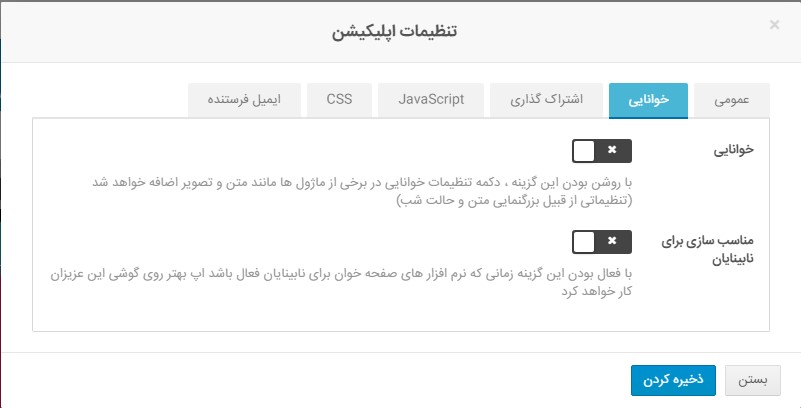
خوانایی:  شما با فعالکردن این گزینه تنظیماتی رو به اپلیکیشنتون اضافه میکنید که برای استفاده اپلیکیشن توسط نابینایان و کمبینایان کار راحت میشه. ۱٫خوانایی در تنظیمات اپلیکیشن رو اگر فعال کنید تنظیماتی به صفحات متن و تصویر و لیست اپلیکیشنتون اضافه میشه که برای کم بینایان مورد استفاده قرار میگیره. دقت کنید که این تنظیمات بعد از دانلود و نصب اپلیکیشن نمایش داده میشن. مثل تصویر زیر:
شما با فعالکردن این گزینه تنظیماتی رو به اپلیکیشنتون اضافه میکنید که برای استفاده اپلیکیشن توسط نابینایان و کمبینایان کار راحت میشه. ۱٫خوانایی در تنظیمات اپلیکیشن رو اگر فعال کنید تنظیماتی به صفحات متن و تصویر و لیست اپلیکیشنتون اضافه میشه که برای کم بینایان مورد استفاده قرار میگیره. دقت کنید که این تنظیمات بعد از دانلود و نصب اپلیکیشن نمایش داده میشن. مثل تصویر زیر:  با استفاده از آیکون “چ” میتونید متن رو بزرگ یا کوچک کنید و با استفاده از آیکون “ذره بین” میتونید کل اجزای صفحه رو بزرگ یا کوچک کنید. با استفاده از دایرههای رنگی هم میتونید رنگ متن و پسزمینه رو تغییر بدید تا خوانایی بهبود پیدا کنه. ۲٫مناسبسازی تنظیمات اپلیکیشن برای نابینایان رو اگه فعال کنید اپلیکیشن شما از نظر زیرساختی برای کار با ابزار talkback مناسب میشه، که یک ابزار برای نابینایان است، کار این ابزار این است که هر قسمتی رو که کاربر کلیک میکنه به صوت تبدیل میکنه. اشتراکگذاری:
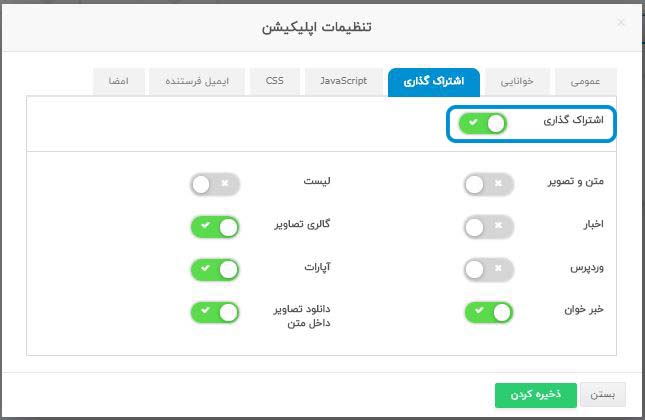
با استفاده از آیکون “چ” میتونید متن رو بزرگ یا کوچک کنید و با استفاده از آیکون “ذره بین” میتونید کل اجزای صفحه رو بزرگ یا کوچک کنید. با استفاده از دایرههای رنگی هم میتونید رنگ متن و پسزمینه رو تغییر بدید تا خوانایی بهبود پیدا کنه. ۲٫مناسبسازی تنظیمات اپلیکیشن برای نابینایان رو اگه فعال کنید اپلیکیشن شما از نظر زیرساختی برای کار با ابزار talkback مناسب میشه، که یک ابزار برای نابینایان است، کار این ابزار این است که هر قسمتی رو که کاربر کلیک میکنه به صوت تبدیل میکنه. اشتراکگذاری:  اگر دکمه «اشتراکگذاری» رو روشن کنید، صفحاتی که قابلیت اشتراکگذاری دارن، نمایش داده میشه. برای هر کدوم از بخشهایی که میخواید قابلیت اشتراکگذاری داشته باشه دکمه اون رو روشن کنید. Javascriptو CSS:
اگر دکمه «اشتراکگذاری» رو روشن کنید، صفحاتی که قابلیت اشتراکگذاری دارن، نمایش داده میشه. برای هر کدوم از بخشهایی که میخواید قابلیت اشتراکگذاری داشته باشه دکمه اون رو روشن کنید. Javascriptو CSS: 
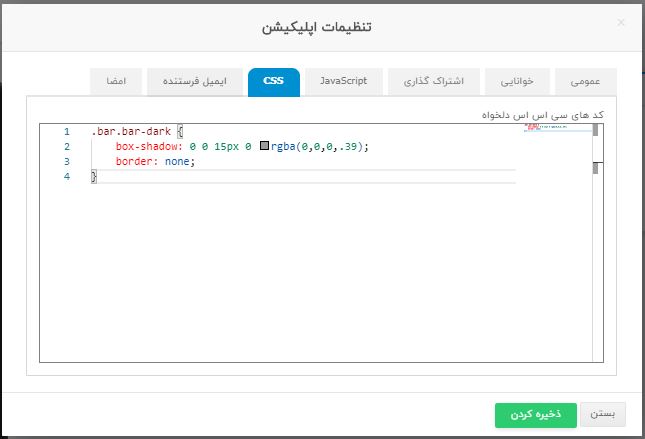
 این دو بخش برای افرادی هست که دانش برنامهنویسی دارند و میخوان تغییراتی در اپلیکیشنشون انجام بدن. در این دو بخش شما میتونید کدهای اختصاصی مدنظرتون رو قرار بدید. کدهایی که میتونه اپلیکیشن شما رو متفاوت کنه و ظاهر اون رو تغییر بده. ایمیل فرستنده در تنظیمات اپلیکیشن:
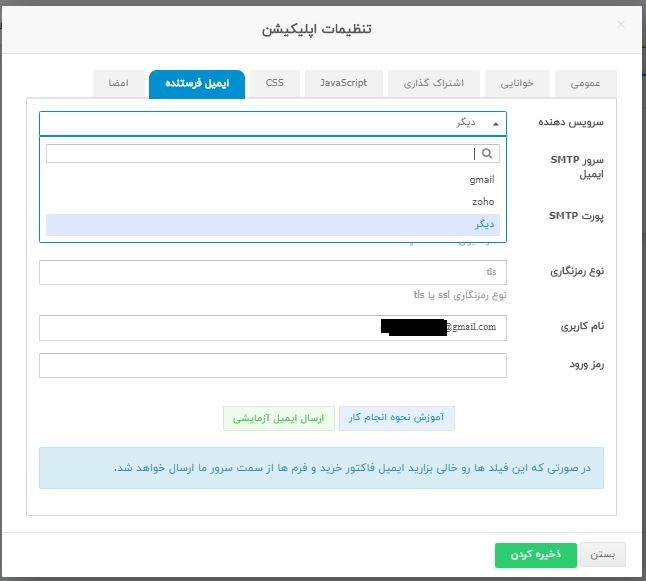
این دو بخش برای افرادی هست که دانش برنامهنویسی دارند و میخوان تغییراتی در اپلیکیشنشون انجام بدن. در این دو بخش شما میتونید کدهای اختصاصی مدنظرتون رو قرار بدید. کدهایی که میتونه اپلیکیشن شما رو متفاوت کنه و ظاهر اون رو تغییر بده. ایمیل فرستنده در تنظیمات اپلیکیشن:  در این بخش ۳ سرویسدهنده در اختیارتون هست: جیمیل: برای مشاهده آموزش تنظیمات جیمیل به لینک زیر مراجعه کنید. اتصال اکانت جیمیل Zoho:
در این بخش ۳ سرویسدهنده در اختیارتون هست: جیمیل: برای مشاهده آموزش تنظیمات جیمیل به لینک زیر مراجعه کنید. اتصال اکانت جیمیل Zoho:  طبق تصویر بالا تنها اطلاعاتی که نیاز دارید نام کاربری و رمز ورود اکانتتون در وبسایت Zoho است. گلوری سایر تنظیمات رو به صورت اتومات انجام میده. سایر سرویس دهندهها:
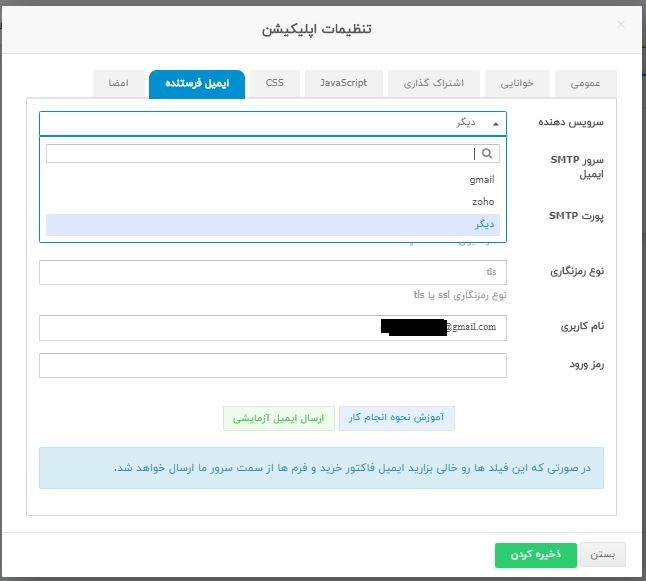
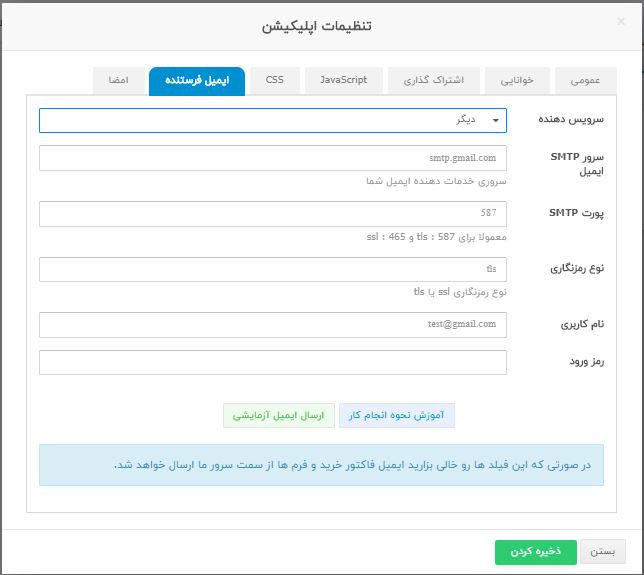
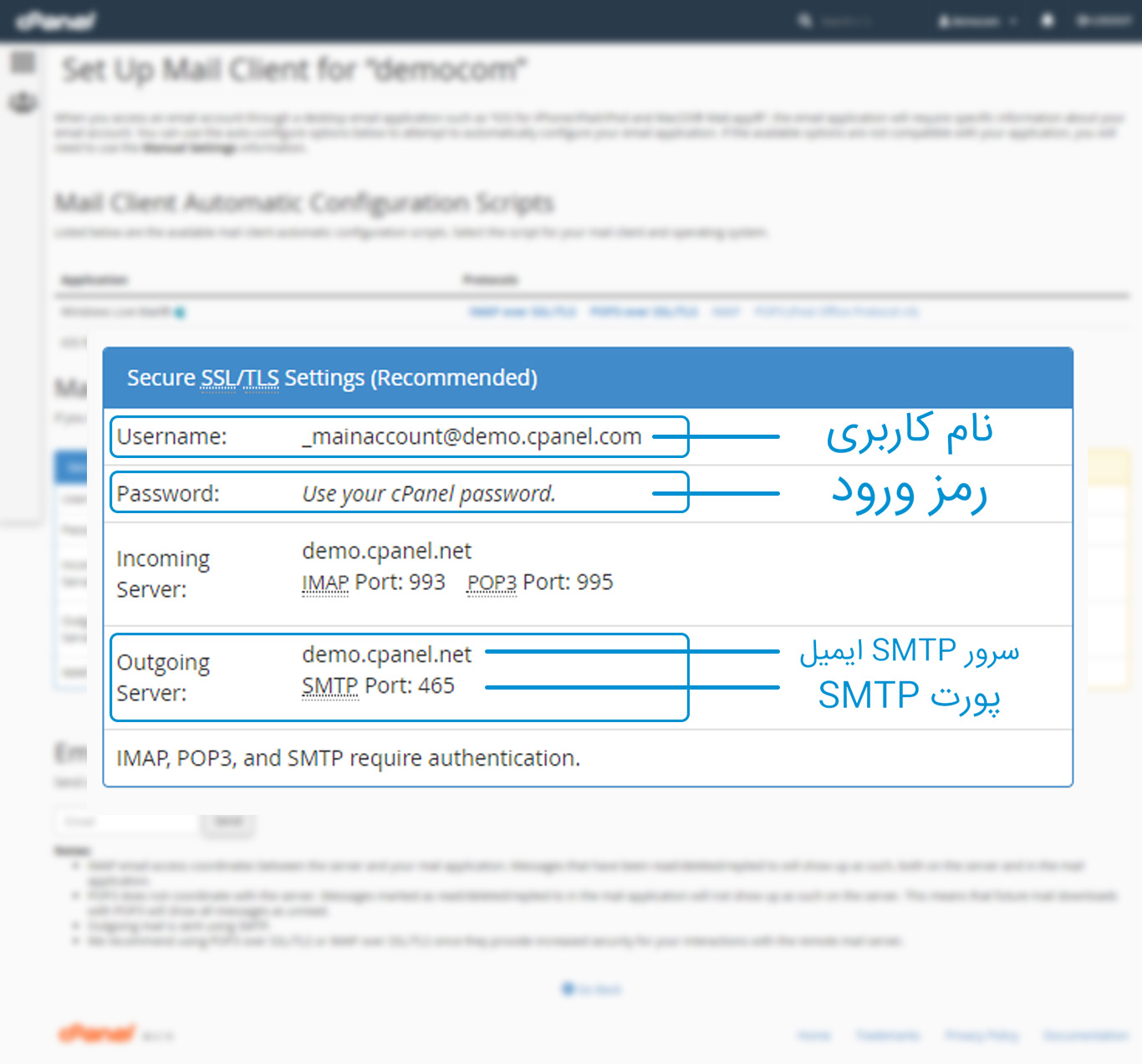
طبق تصویر بالا تنها اطلاعاتی که نیاز دارید نام کاربری و رمز ورود اکانتتون در وبسایت Zoho است. گلوری سایر تنظیمات رو به صورت اتومات انجام میده. سایر سرویس دهندهها:  برای دریافت اطلاعات مورد نیاز در تصویر بالا باید وارد Cpanel هاستتون بشید و مراحل زیر رو طی کنید.
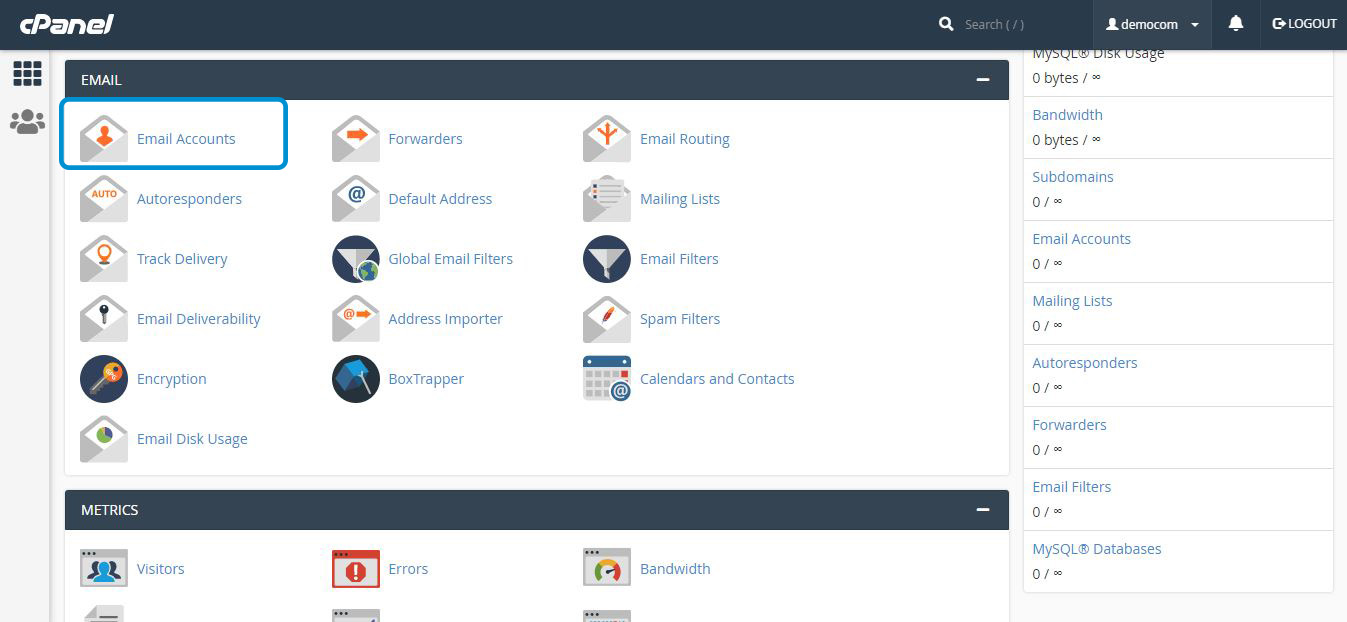
برای دریافت اطلاعات مورد نیاز در تصویر بالا باید وارد Cpanel هاستتون بشید و مراحل زیر رو طی کنید.  وارد بخش Email accounts بشید.
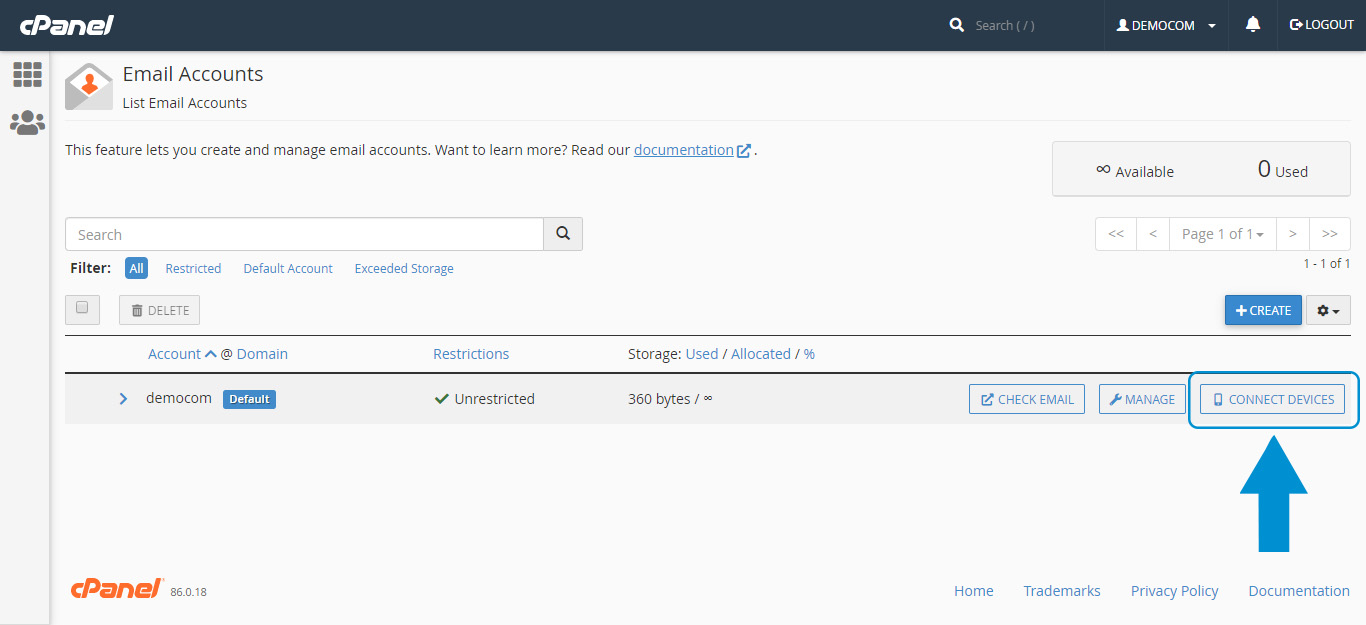
وارد بخش Email accounts بشید.  روی قسمت Connect Devices کلیک کنید.
روی قسمت Connect Devices کلیک کنید.  اطلاعات رو از این قسمت بردارید و هر کدوم رو در قسمت خودش قرار بدید.
اطلاعات رو از این قسمت بردارید و هر کدوم رو در قسمت خودش قرار بدید.
- نکتهای که باید بگم اینه که نوع رمزنگاری بر اساس پورت SMTP شما مشخص میشه. به عنوان مثال در تصویر بالا پورت ۴۶۵ هست پس نوع رمزنگاری SSL باید انتخاب بشه.
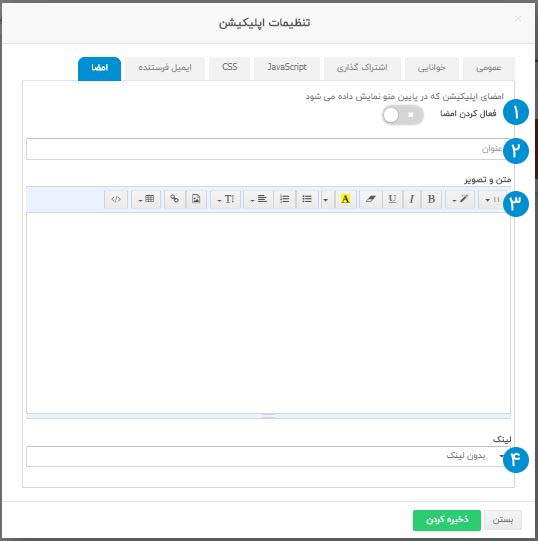
امضا:  امضا اپلیکیشن در پایین منوی اپلیکیشن نمایش داده میشه و کاربردهای مختلفی میتونه داشته باشه. برای فعالسازی امضا برای اپلیکیشن مراحل زیر رو باید طبق تصویر بالا طی کنید:
امضا اپلیکیشن در پایین منوی اپلیکیشن نمایش داده میشه و کاربردهای مختلفی میتونه داشته باشه. برای فعالسازی امضا برای اپلیکیشن مراحل زیر رو باید طبق تصویر بالا طی کنید:
- ابتدا باید برای فعالشدن امضا این دکمه رو روشن کنید.
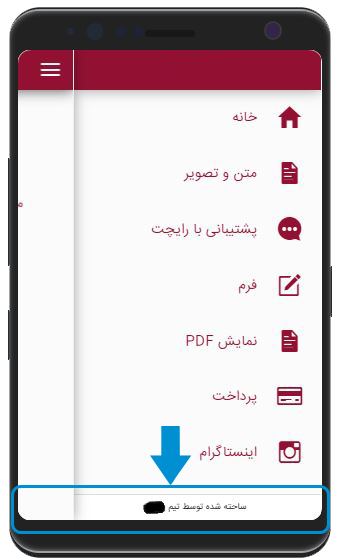
- این بخش عنوانی هست که در پایین منوی شما نمایش داده میشه، مثل تصویر زیر:

- در این بخش میتونید محتوایی رو در نظر بگیرید که کاربر بعد از کلیک روی امضا شما در پایین منو مشاهده میکنه. البته میتونید این قسمت رو خالی بذارید و از بخش ۴ استفاده کنید.
- با استفاده از این قسمت شما امضاتون رو به یکی از صفحات اپلیکیشن لینک میکنید و کاربر بعد از کلیک روی اون به صفحه مشخصشده ارجاع داده میشه.
خوب آموزش بخش تنظیمات اپلیکیشن به پایان رسید. میتونید وارد پنل کاربریتون بشید و از این بخش استفاده کنید.





 تنظیمات مناسب سازی برای نابینایان رو اگه فعال کنید اپلیکیشن شما از نظر زیرساختی برای کار با ابزار talkback مناسب میشه، که یک ابزار برای نابینایان است، کار این ابزار این است که هر قسمتی رو که کاربر کلیک میکنه اون رو بخونه. تنظیمات خوانایی رو اگه فعال کنید تنظیماتی به صفحات متن و تصویر و لیست اپلیکیشن تون اضافه میشه، که برای کم بینایان مورد استفاده قرار میگیره. دقت کنید که این تنطیمات بعد از دانلود نصب اپلیکیشن نمایش داده میشن. مثل تصویر زیر:
تنظیمات مناسب سازی برای نابینایان رو اگه فعال کنید اپلیکیشن شما از نظر زیرساختی برای کار با ابزار talkback مناسب میشه، که یک ابزار برای نابینایان است، کار این ابزار این است که هر قسمتی رو که کاربر کلیک میکنه اون رو بخونه. تنظیمات خوانایی رو اگه فعال کنید تنظیماتی به صفحات متن و تصویر و لیست اپلیکیشن تون اضافه میشه، که برای کم بینایان مورد استفاده قرار میگیره. دقت کنید که این تنطیمات بعد از دانلود نصب اپلیکیشن نمایش داده میشن. مثل تصویر زیر:  با استفاده از آیکون “چ” میتونید متن رو بزرگ یا کوچک کنید و با استفاده از آیکون “ذره بین” میتونید کل اجزای صفحه رو بزرگ یا کوچک کنید. با استفاده از دایره های رنگی هم میتونید رنگ متن و پسزمینه رو تغییر بدید تا خوانایی بهبود پیدا کنه. این ویژگی گلوری برای راحتی شما دوستان عزیزم پیاده سازی شده و امیدوارم که بتونه به شما در ساخت راحت تر اپلیکیشن کمک کنه.
با استفاده از آیکون “چ” میتونید متن رو بزرگ یا کوچک کنید و با استفاده از آیکون “ذره بین” میتونید کل اجزای صفحه رو بزرگ یا کوچک کنید. با استفاده از دایره های رنگی هم میتونید رنگ متن و پسزمینه رو تغییر بدید تا خوانایی بهبود پیدا کنه. این ویژگی گلوری برای راحتی شما دوستان عزیزم پیاده سازی شده و امیدوارم که بتونه به شما در ساخت راحت تر اپلیکیشن کمک کنه.


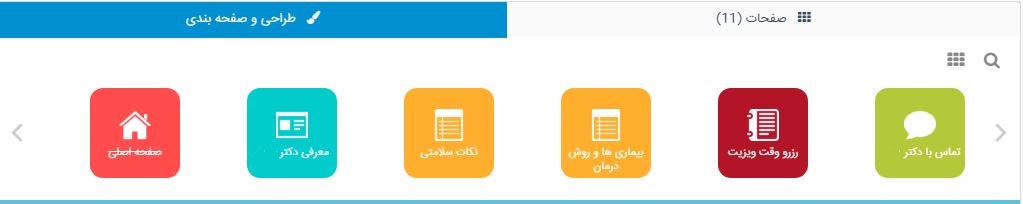
 اگر روی دکمه جستجو کلیک کنید در کادر باز شده میتونید اسم صفحه(افزونه) مورد نظر رو تایپ کنید تا بتونید سریعتر وارد صفحه مورد نظر بشید. مثل تصویر زیر:
اگر روی دکمه جستجو کلیک کنید در کادر باز شده میتونید اسم صفحه(افزونه) مورد نظر رو تایپ کنید تا بتونید سریعتر وارد صفحه مورد نظر بشید. مثل تصویر زیر: اگر روی آیکون کنار جستجو کلیک کنید به صورت کامل میتونید ابزارها رو ببینید:
اگر روی آیکون کنار جستجو کلیک کنید به صورت کامل میتونید ابزارها رو ببینید: شما در این حالت میتونید خیلی راحت صفحات رو جابجا کنید، اونها رو به صورت چندتایی حذف، غیرقابل نمایش و قابل نمایششون کنید.
شما در این حالت میتونید خیلی راحت صفحات رو جابجا کنید، اونها رو به صورت چندتایی حذف، غیرقابل نمایش و قابل نمایششون کنید.