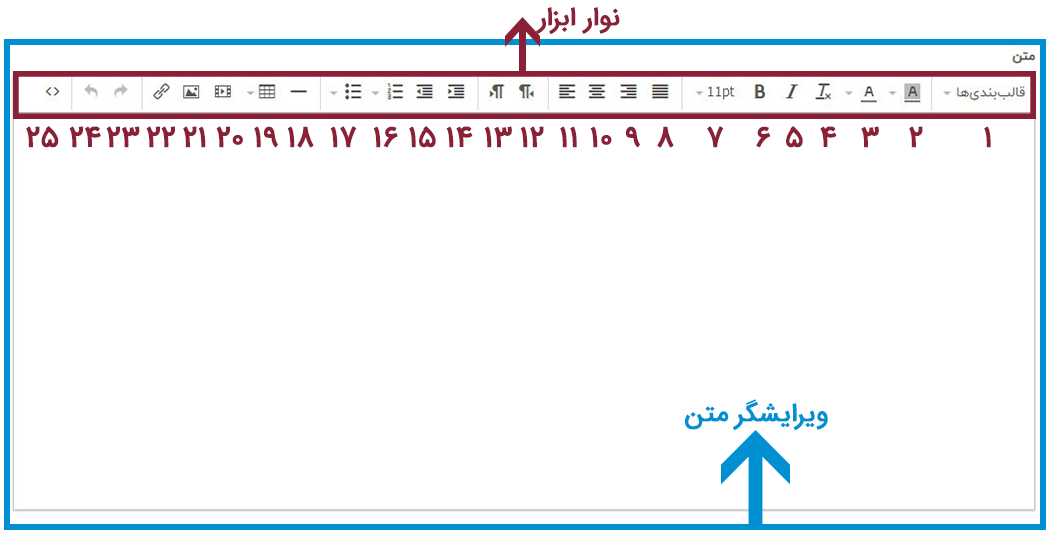
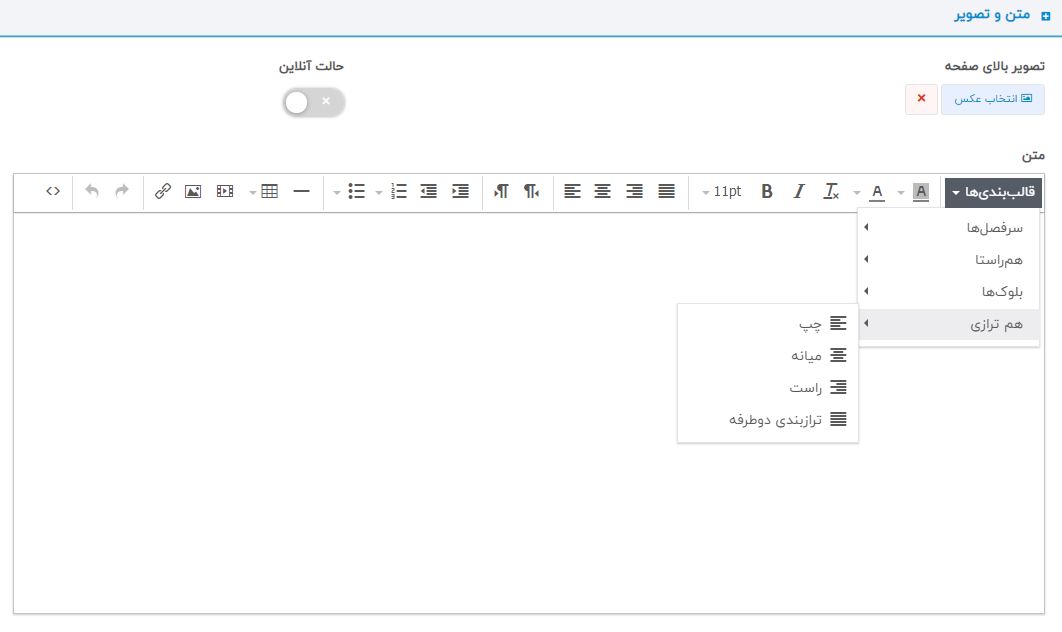
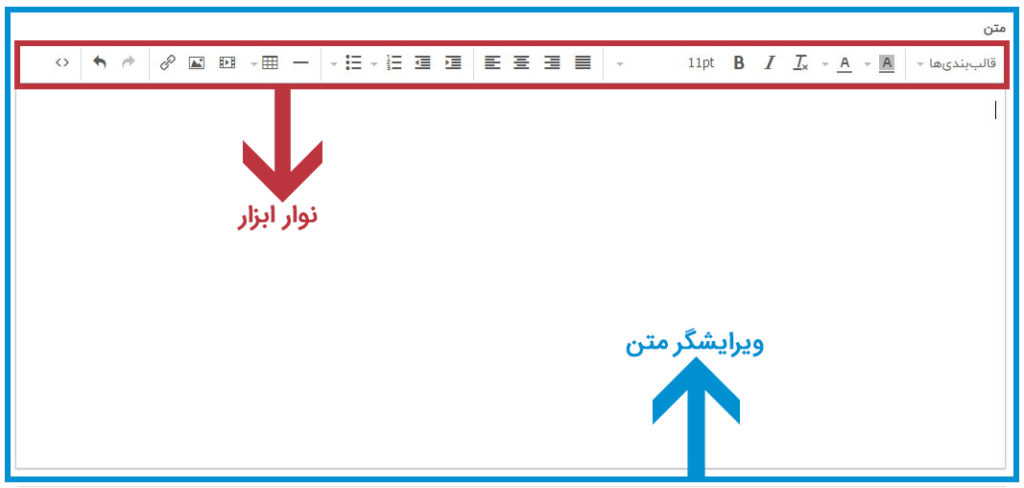
ویرایشگر متن بخشی است که تقریبا در اکثر ویجتهای گلوری حضور داره و میتونید با استفاده از اون محتوای خودتون رو قرار بدید. این بخش شامل یک سری دکمه میشه که هر کدوم کاربرد خاصی دارن. در ادامه این بخشها رو به صورت کامل برای شما توضیح میدم. پس دعوت میکنم با من همراه باشید.
بخشهای مختلف ویرایشگر متن:
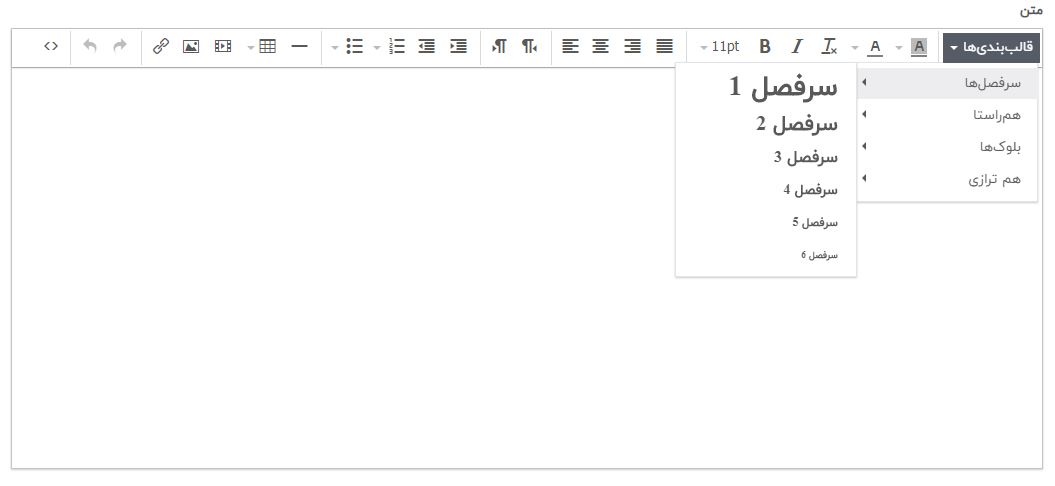
 ۱-قالببندیها: با استفاده از این قسمت ویرایشگر متن شما میتونید قالب کلی متنتون رو آماده کنید که قسمتهای متفاوتی داره.
۱-قالببندیها: با استفاده از این قسمت ویرایشگر متن شما میتونید قالب کلی متنتون رو آماده کنید که قسمتهای متفاوتی داره.
سرفصلها: با توجه به این قسمت میتونید برای تیترهایمتنتون سایزهای متفاوت انتخاب کنید.
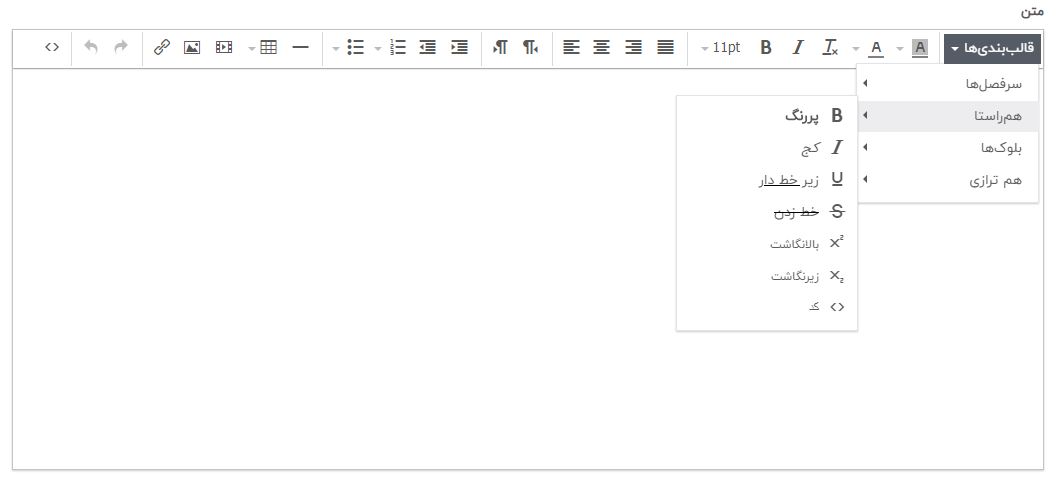
همراستا: میتونید متن و جملهتون رو انتخاب و این تغییرات رو روی اون اعمال کنید.
 -پر رنگ: با این قسمت میتونید بخشی از متن رو انتخاب و بولد(بزرگتر) کنید.
-پر رنگ: با این قسمت میتونید بخشی از متن رو انتخاب و بولد(بزرگتر) کنید.
-کج: از این قسمت میتونید حالت زاویهدار برای متن در نظر بگیرید.
-زیرخط دار: میتونید زیر متن انتخابی تون خط بکشید.
-خط زدن: میتونید روی جمله یا متن انتخابیتون خط بکشید.
-بالانگاشت و پایین نگاشت بیشتر برای فرمول های ریاضی کاربرد دارن.
-کد: زمانی که کدی رو بخواین فقط در متن نمایش بدین میتونین از این گزینه استفاده کنین.
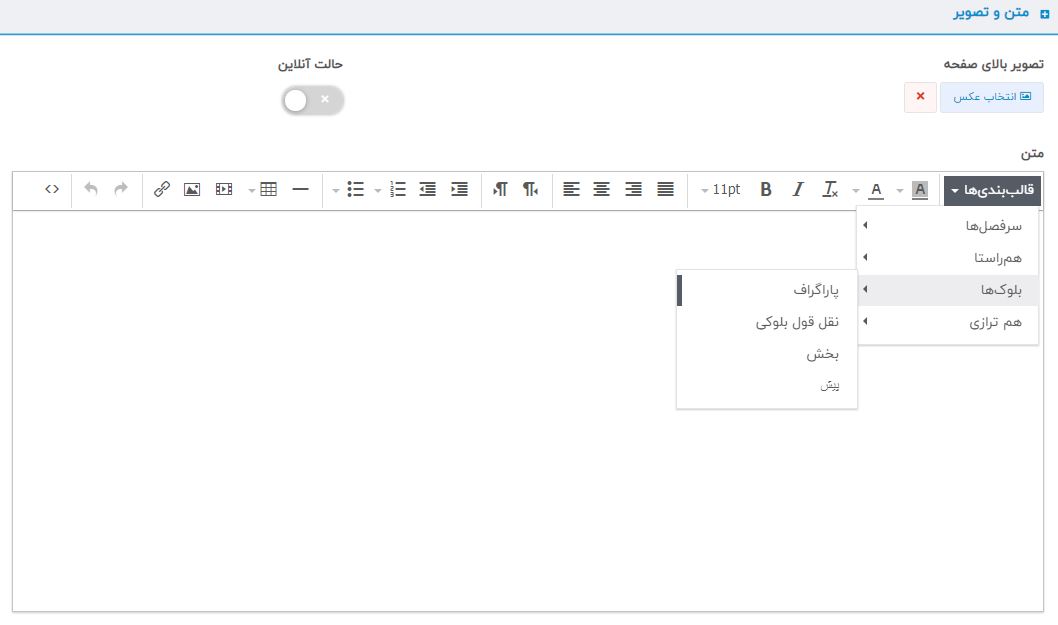
بلوکها:
 -پاراگراف: میتونید با استفاده از این قسمت، متن رو پاراگرافبندی کنید.
-پاراگراف: میتونید با استفاده از این قسمت، متن رو پاراگرافبندی کنید.
-نقلقول بلوکی: اگر در متن عبارت نقلقولی دارید میتونید از این گزینه استفاده کنید تا نمایش اون قسمت از متن رو تغییر بدید.
-بخش: قسمتی از متن رو که انتخاب کردید، جدا میکنه و در یک بخش جداگانهای نمایش میده.
-پیش: محتواتون رو داخل تگ <pre> اچتیامال میذاره که این تگ زمانی استفاده میشه که میخوایم متن یا محتوای اپلیکیشنمون به همون شکلی که نوشته شده یعنی با در نظر گرفتن فاصلههای Tab ، فاصلههای خالی و شکستهای خط به کاربر نمایش داده بشه.
همترازی: میتونید جملات متنتون رو همتراز کنید و به صورت راستچین یا چپچین و… مرتبشون کنید.

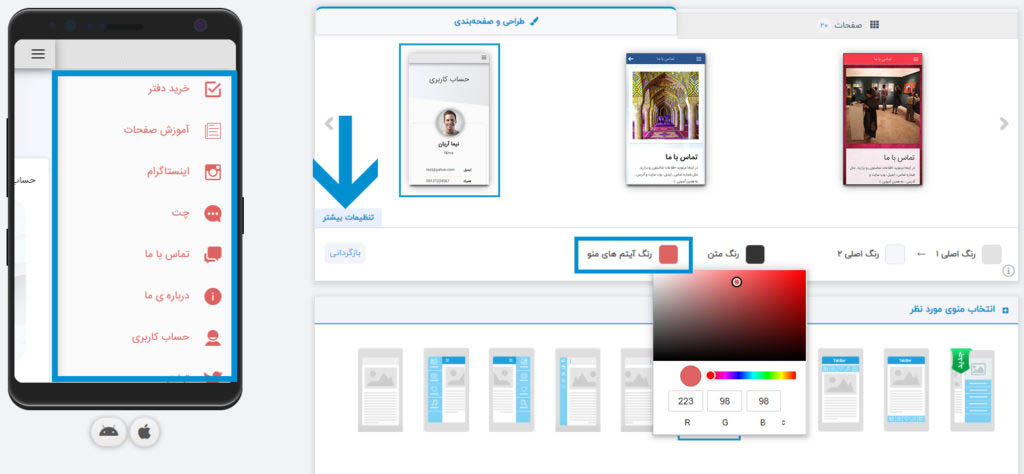
۲- رنگ پسزمینه: از این قسمت ویرایشگر متن میتونید رنگ نوشته و رنگ هایلایت یا همون پسزمینه متن رو تغییر بدید.
۳- رنگ متن: در این قسمت میتونید رنگ نوشتهی متنتون رو تغییر بدید.
۴- پاک کردن قالب بندی: هر استایلی که برای قالببندی خودتون انتخاب کردید رو با این دکمه میتونید پاک کنید.
۵- کج: از این قسمت ویرایشگر متن هم میتونید حالت زاویهدار برای متن در نظر بگیرید.
۶-پر رنگ: با این قسمت هم میتونید بخشی از متن رو انتخاب و بولد(بزرگتر) کنید.
۷- اندازه فونت: از این قسمت ویرایشگر متن ، میتونید سایز فونت متن رو تغییر بدید.
۸- ترازبندی دو طرف: با انتخاب این قسمت تمام جملههای متن از دو طرف همتراز میشه.
۹- ترازبندی راست: این دکمه ویرایشگر متن ، تمام جملات متن رو راستچین میکنه به طوری که جملات از راست به چپ نوشته میشن.
۱۰- ترازبندی وسط: تمام جملات متن در وسط صفحه چیده میشن.
۱۱- ترازبندی چپ: این دکمه تمام جملات متن رو چپچین میکنه به طوری که جملات از چپ به راست نوشته میشن.
۱۲-راست به چپ: زمانی که از زبانهایی مثل فارسی و عربی که از سمت راست به چپ نوشته میشن برای نوشتن متن استفاده میکنید باید از این گزینه برای مرتب شدن متن و علامتها استفاده کنید.
۱۳-چپ به راست: زمانی که از زبانهایی مثل انگلیسی که از سمت چپ به راست نوشته میشن برای نوشتن متن استفاده میکنید باید از این گزینه برای مرتب شدن متن و علامتها استفاده کنید.
۱۴- افزایش تورفتگی: با هر کلیک روی این دکمهی ویرایشگر متن ، متن انتخابی شما به اندازه یک اسپیس از حاشیهها به سمت داخل متن فاصله میگیره و این دکمه برای پاراگرافها یا ابتدای متنها کاربرد داره.
۱۵-کاهش تورفتگی: با هر کلیک روی این دکمه متن انتخابی شما به اندازه یک اسپیس از داخل متن به سمت حاشیهها فاصله میگیره.
۱۶- فهرست شمارهدار: از این قسمت ویرایشگر متن ، میتونید برای ابتدای جملهها، عددگذاری کنید و یا یک فهرست ایجاد کنید.
۱۷- فهرست نشانهدار: از این قسمت میتونید برای ابتدای جملهها، نشانه درنظر بگیرید که گزینههایی مثل دایره، چهارگوش و… رو شامل میشه.
۱۸- خط افقی: میتونید برای جدا کردن یک قسمت از متن از این قسمت ویرایشگر متن استفاده کنید.
۱۹- جدول: از این قسمت میتونید جدول رسم کنید و متنتون رو داخل جدول قرار بدید.
۲۰- درج/ویرایش رسانه: از این قسمت میتونید آهنگ، فایل صوتی و یا ویدئو به متن اضافه کنید بدون اینکه نیاز به وارد کردن کد داشته باشید.
۲۱- درج/ویرایش تصویر: از این قسمت میتونید تصویر یا گیف به متنتون اضافه کنید.
۲۲- درج/ویرایش پیوند: با این دکمه ویرایشگر متن میتونید به بخشی از متن یا تصویر موردنظرتون لینک اضافه کنید و اون رو به جایی که میخواهید ارجاع بدید.
۲۳- باز انجام: این دکمه، تغییراتی که در متن اعمال کردید رو یک مرحله به بعد میبره.
۲۴- واگرد: این دکمه، تغییراتی که در متن اعمال کردید رو یک مرحله به قبل میبره.
۲۵-کد: از این قسمت ویرایشگر متن میتونید کدهای اختصاصی قرار بدید تا روی متن اعمال بشن مثل کد قراردادن دکمه در متن.





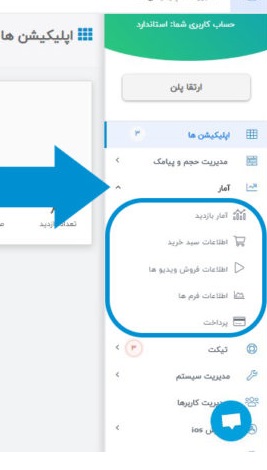
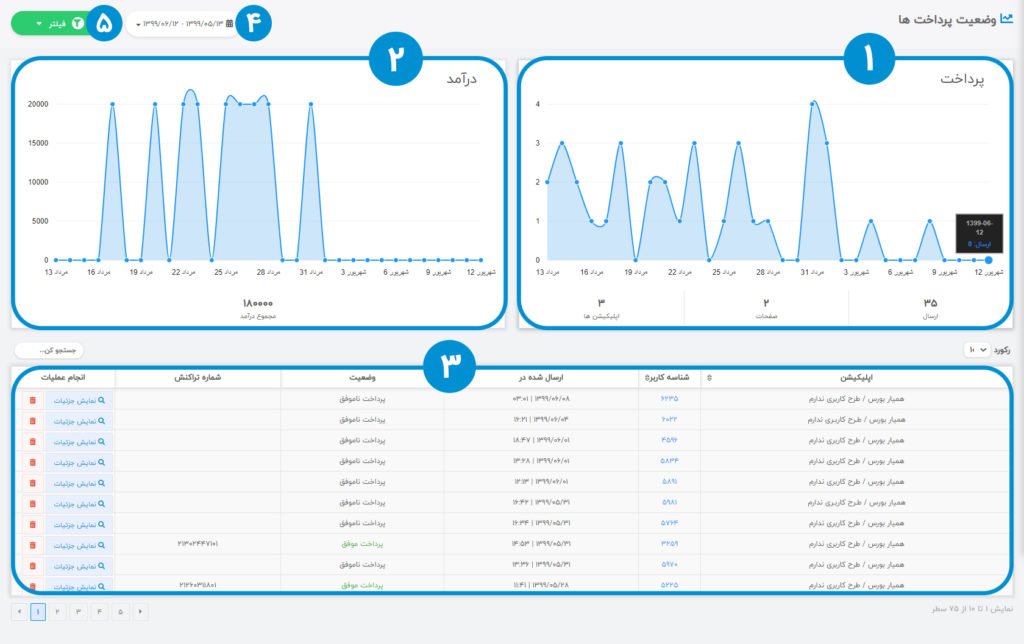
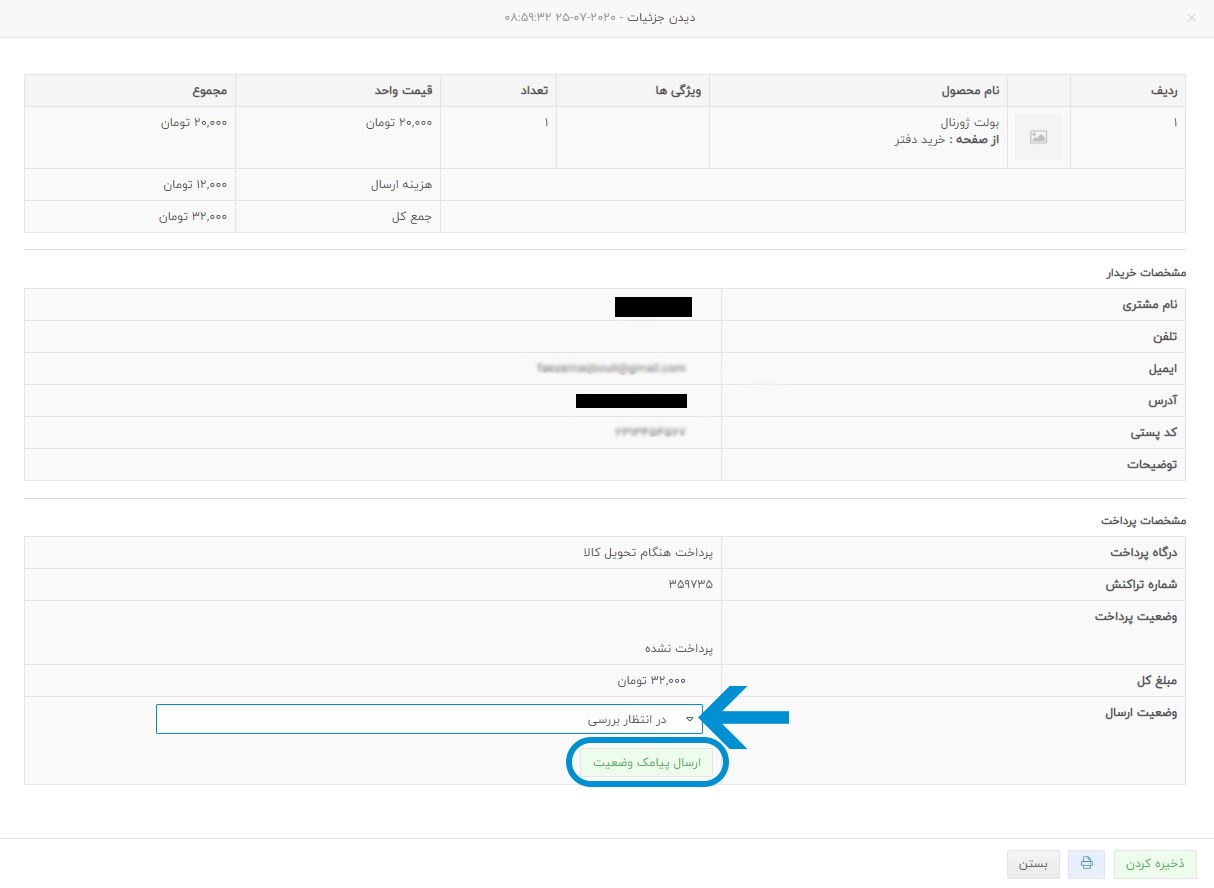
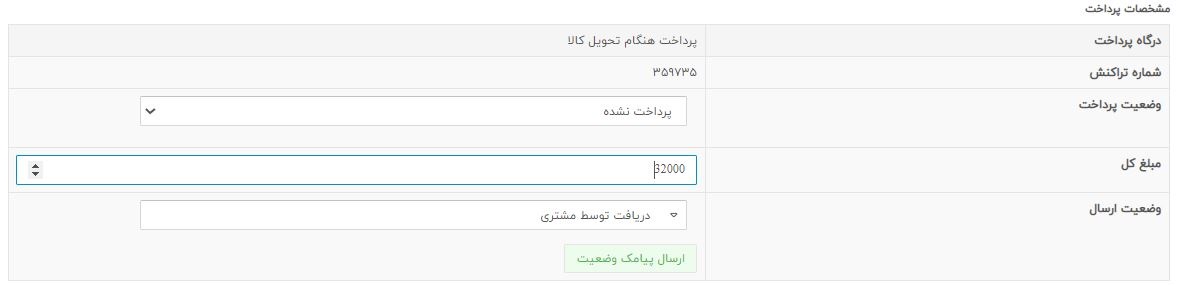
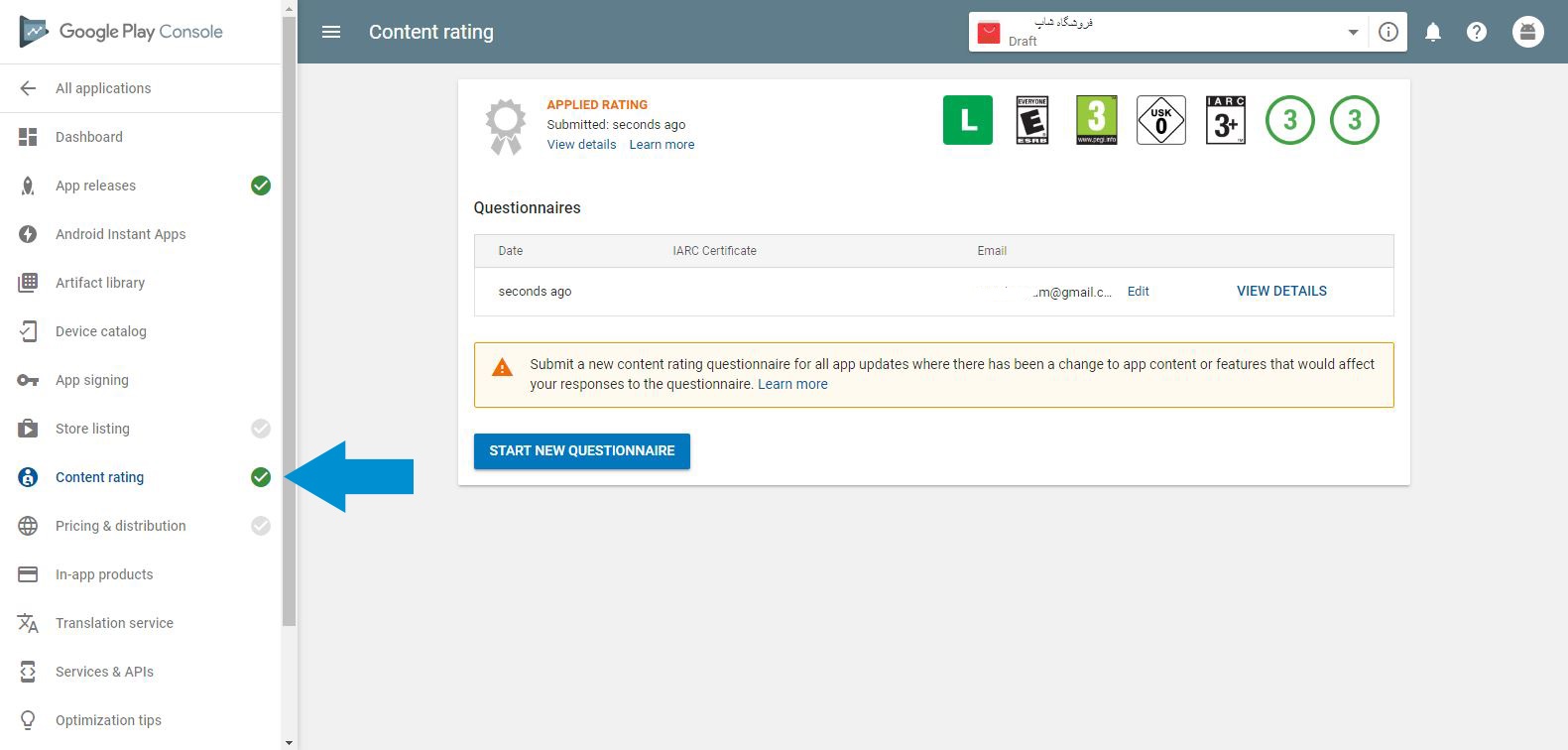
 زمانی که روی قسمت ”پرداخت” کلیک کنید صفحهی آمار پرداخت ، مانند تصویر زیر برای شما نمایش داده میشه.
زمانی که روی قسمت ”پرداخت” کلیک کنید صفحهی آمار پرداخت ، مانند تصویر زیر برای شما نمایش داده میشه.
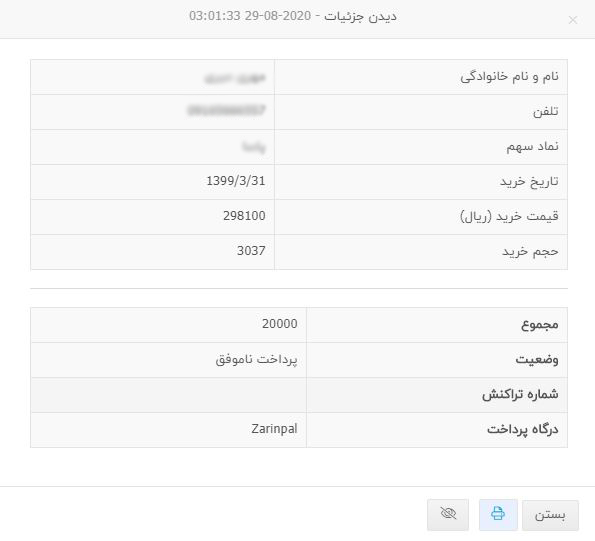
 در این پنجره شما میتونید جزئیات اطلاعات فرمی که تعریف کردید و کاربر اطلاعاتش رو ثبت کرده، مشاهده کنید.
در این پنجره شما میتونید جزئیات اطلاعات فرمی که تعریف کردید و کاربر اطلاعاتش رو ثبت کرده، مشاهده کنید.



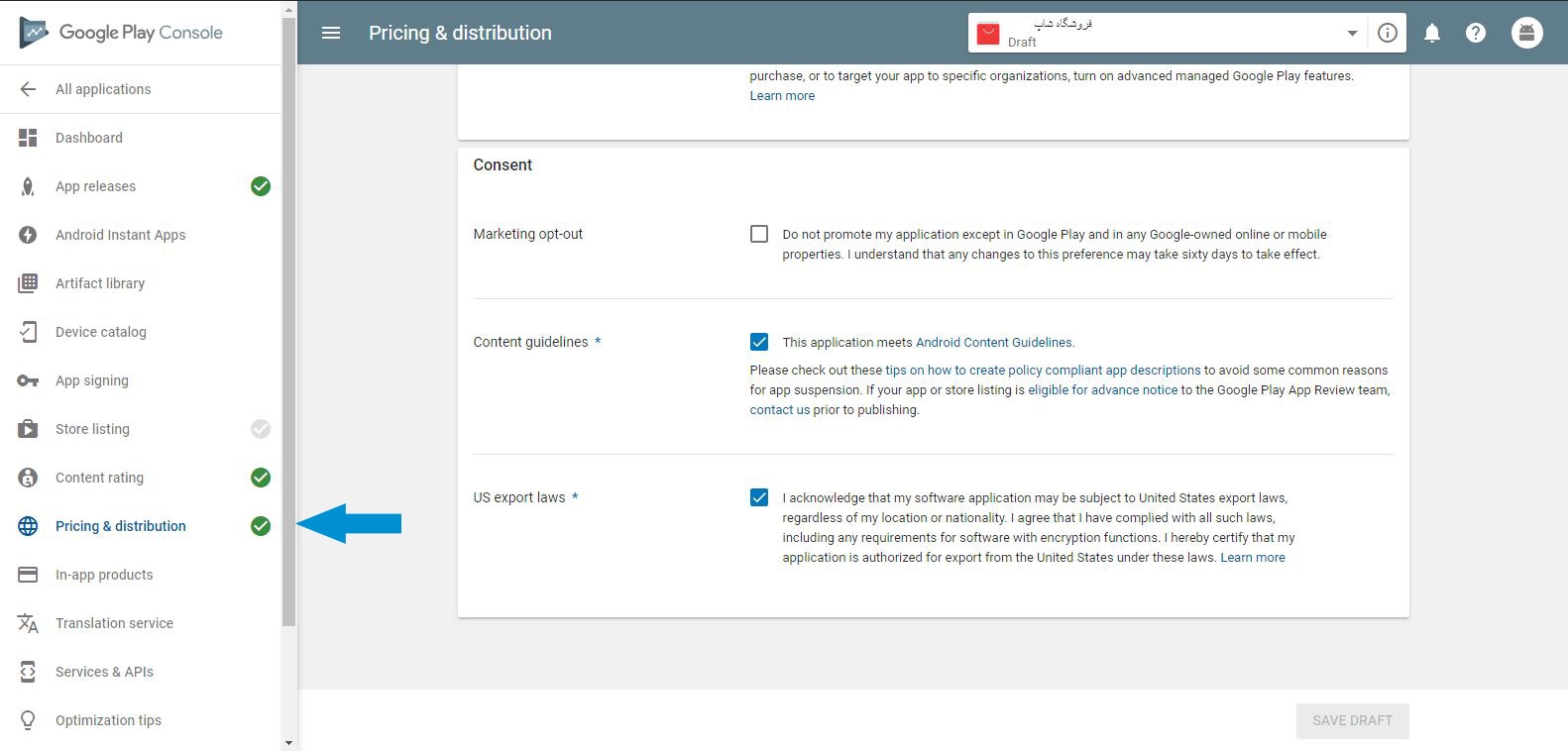
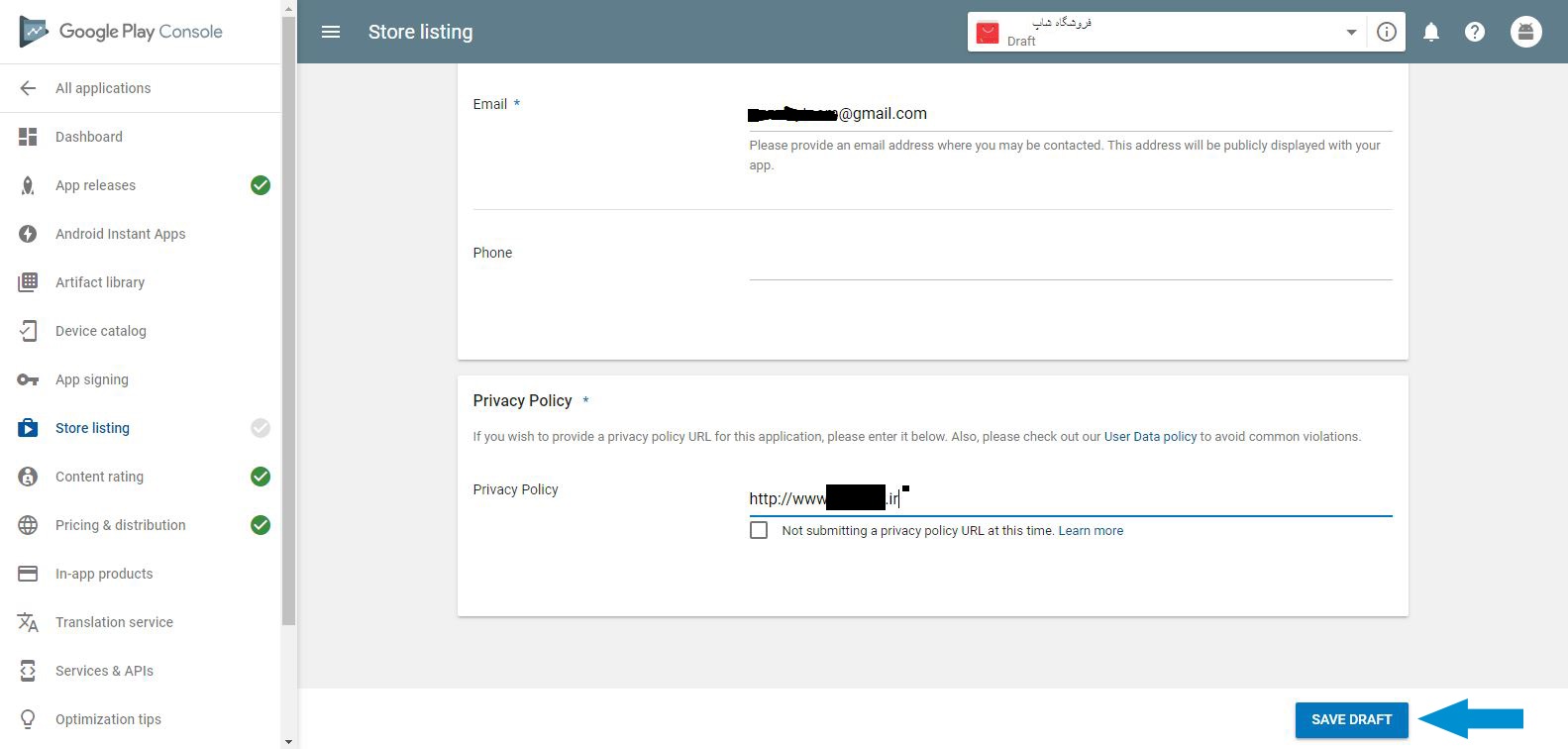
 در نهایت هم از دکمهی ”ذخیره کردن” برای اعمال و ثبت تغییرات استفاده کنید.
در نهایت هم از دکمهی ”ذخیره کردن” برای اعمال و ثبت تغییرات استفاده کنید.







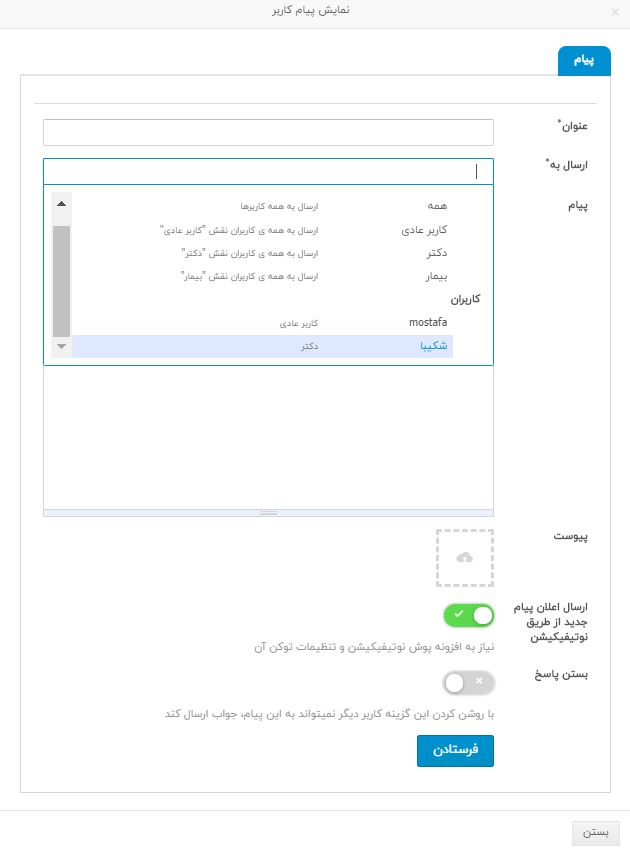
 – امکان ارسال اعلان از طریق پنل گلوری در افزونهی پوشپل
– امکان ارسال اعلان از طریق پنل گلوری در افزونهی پوشپل در این بخش از بهروزرسانی خردادماه ویژگیهایی که به افزونهی حسابکاربری اضافه شدهاست را با هم مرور میکنیم:
در این بخش از بهروزرسانی خردادماه ویژگیهایی که به افزونهی حسابکاربری اضافه شدهاست را با هم مرور میکنیم:
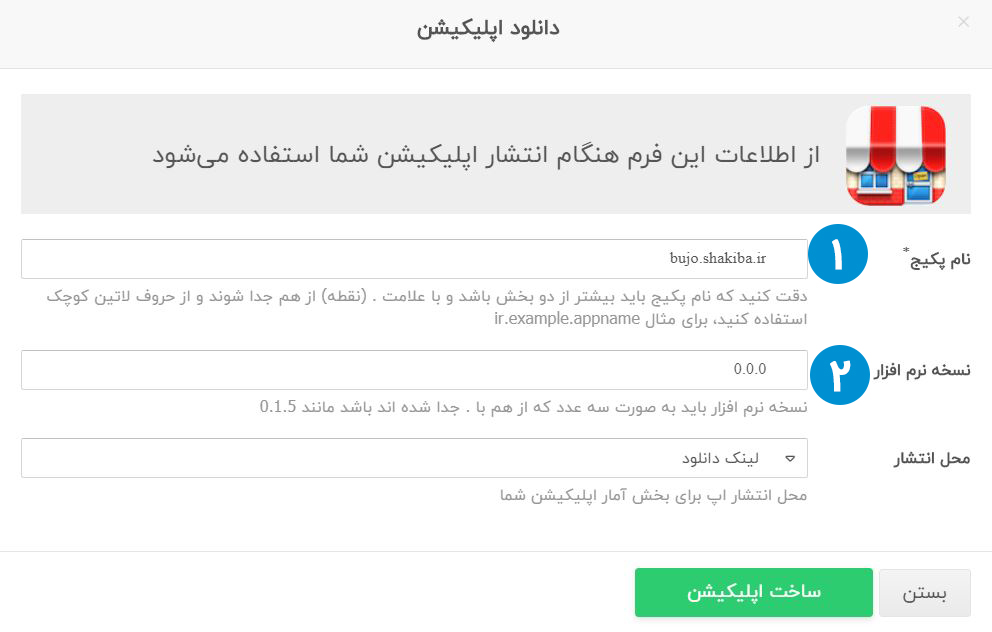
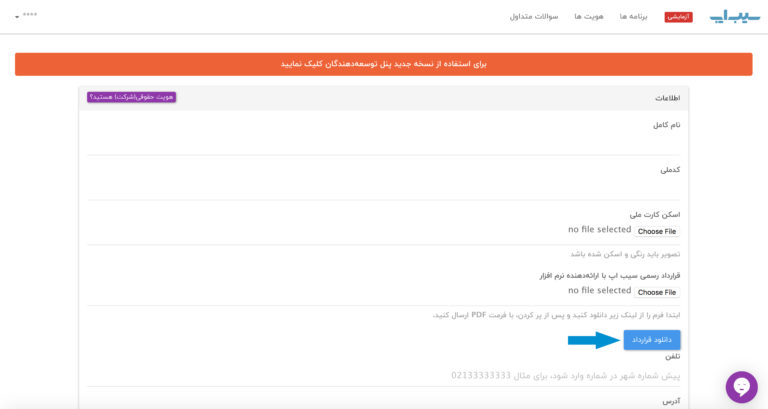
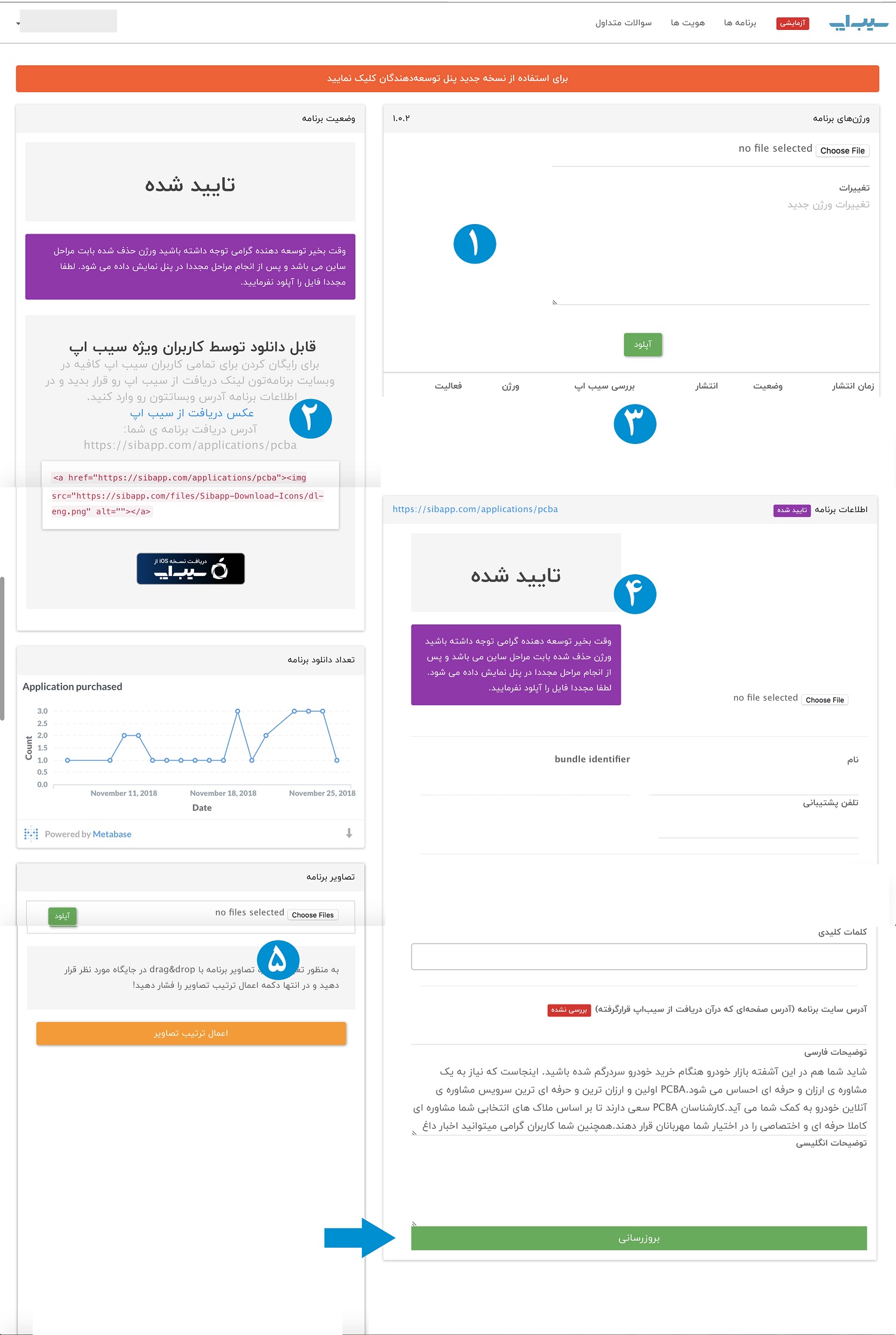
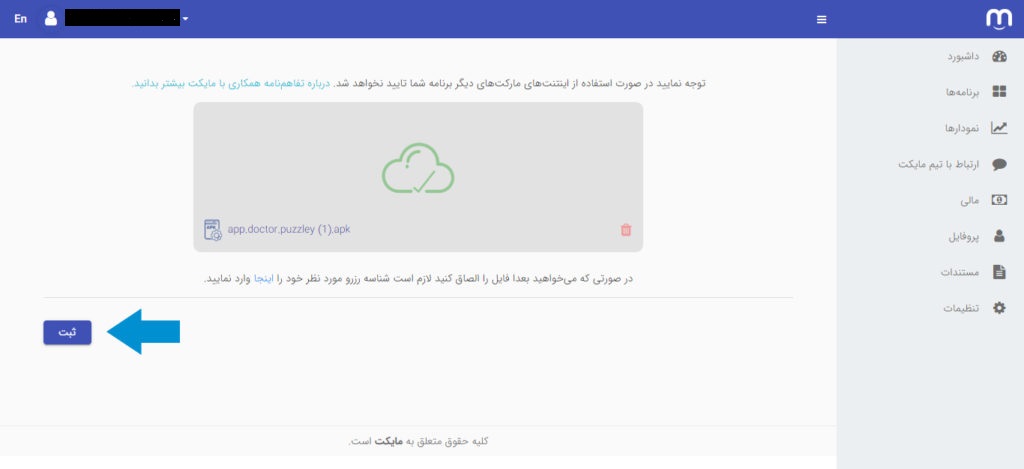
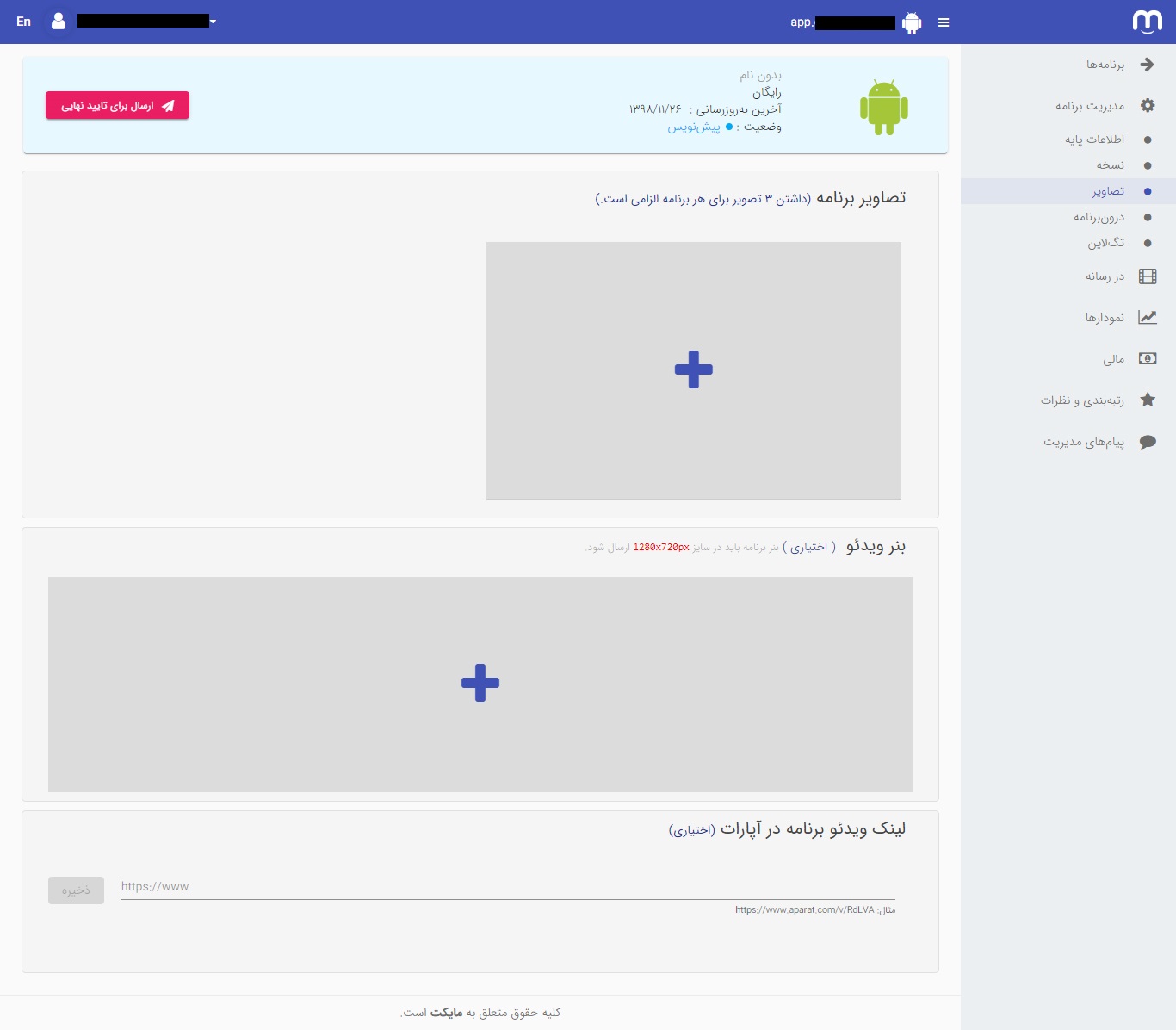
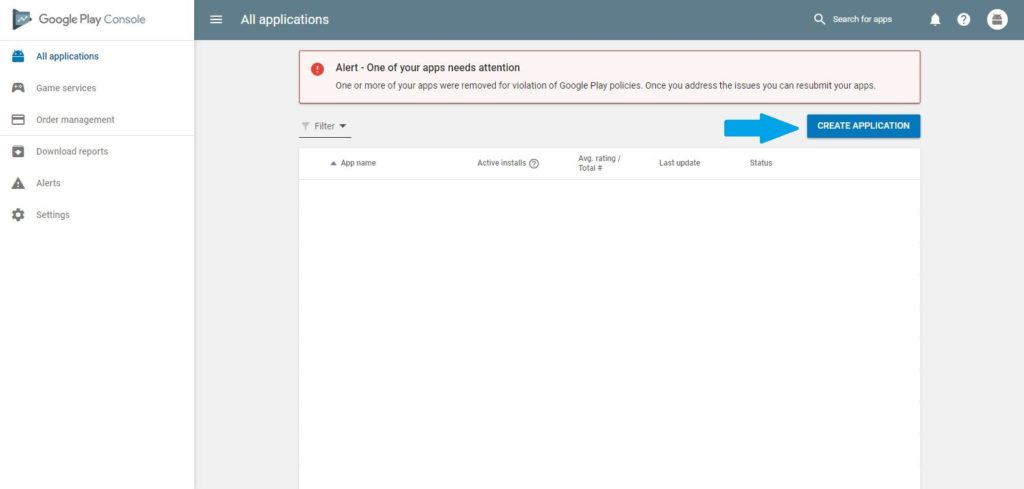
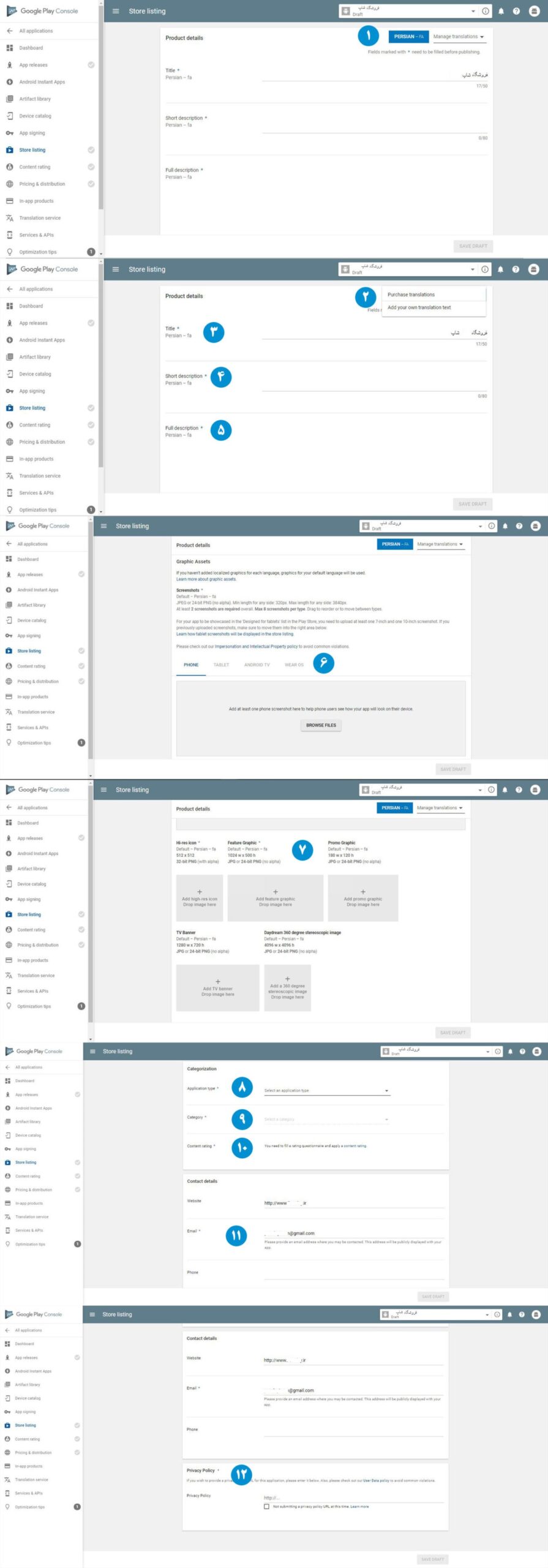
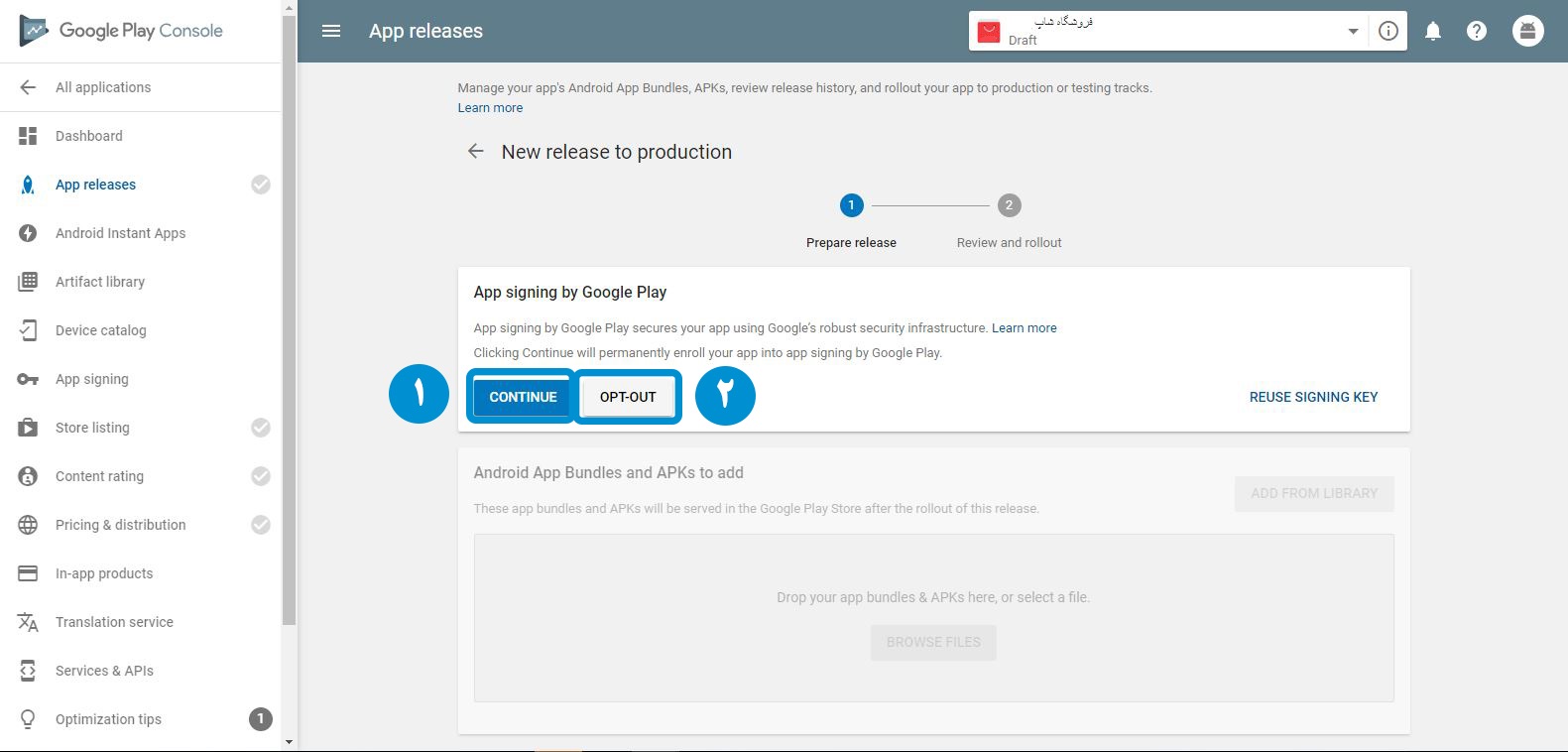
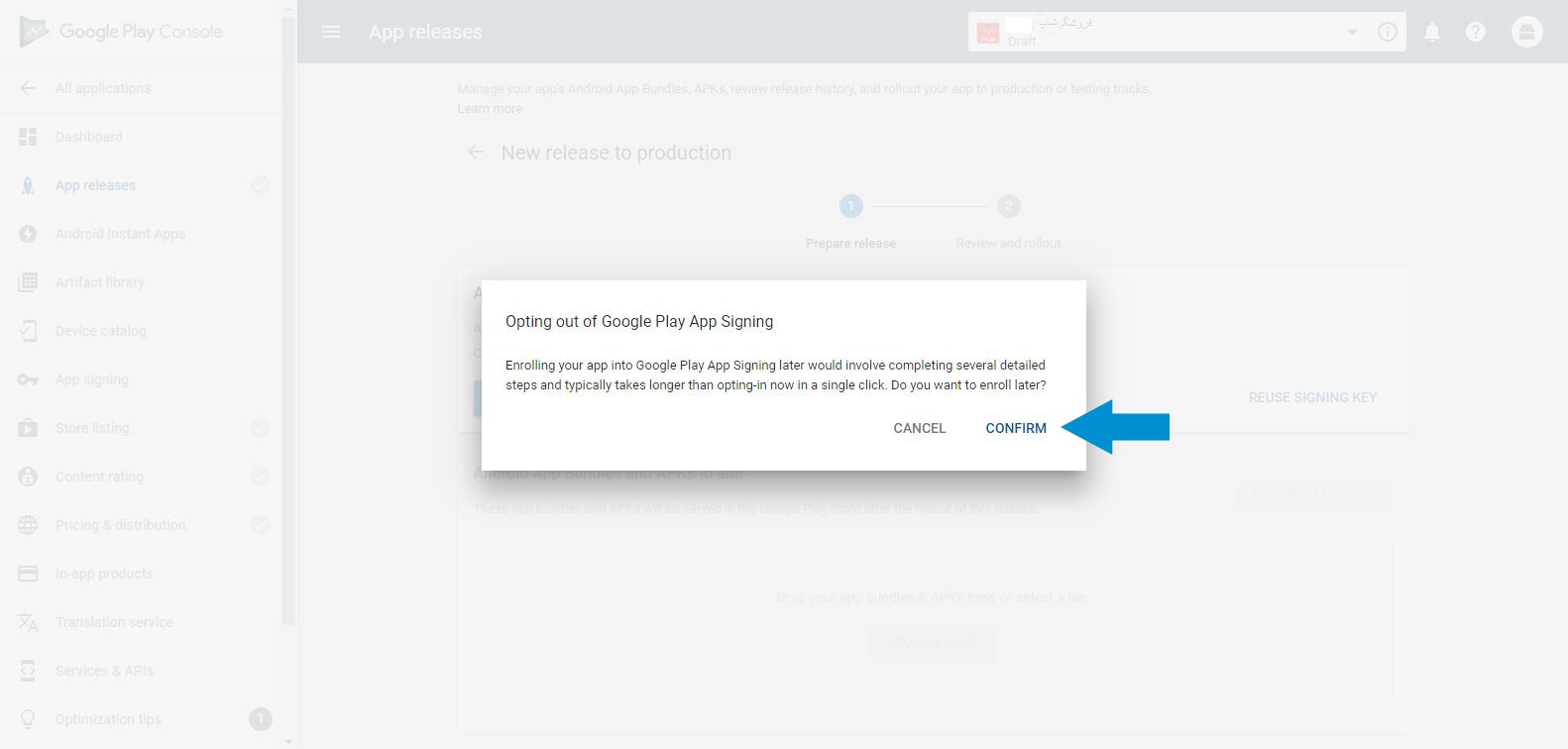
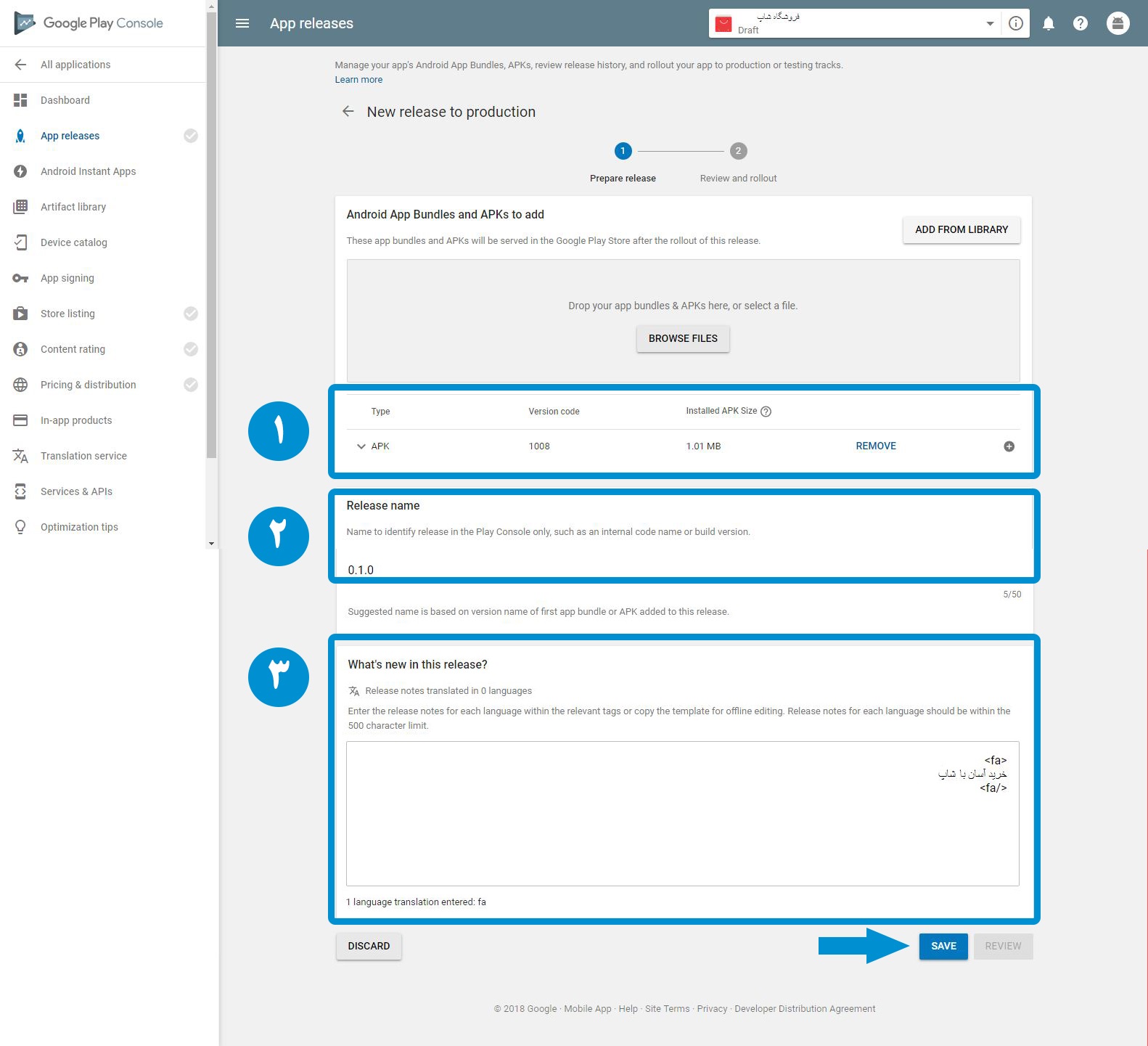
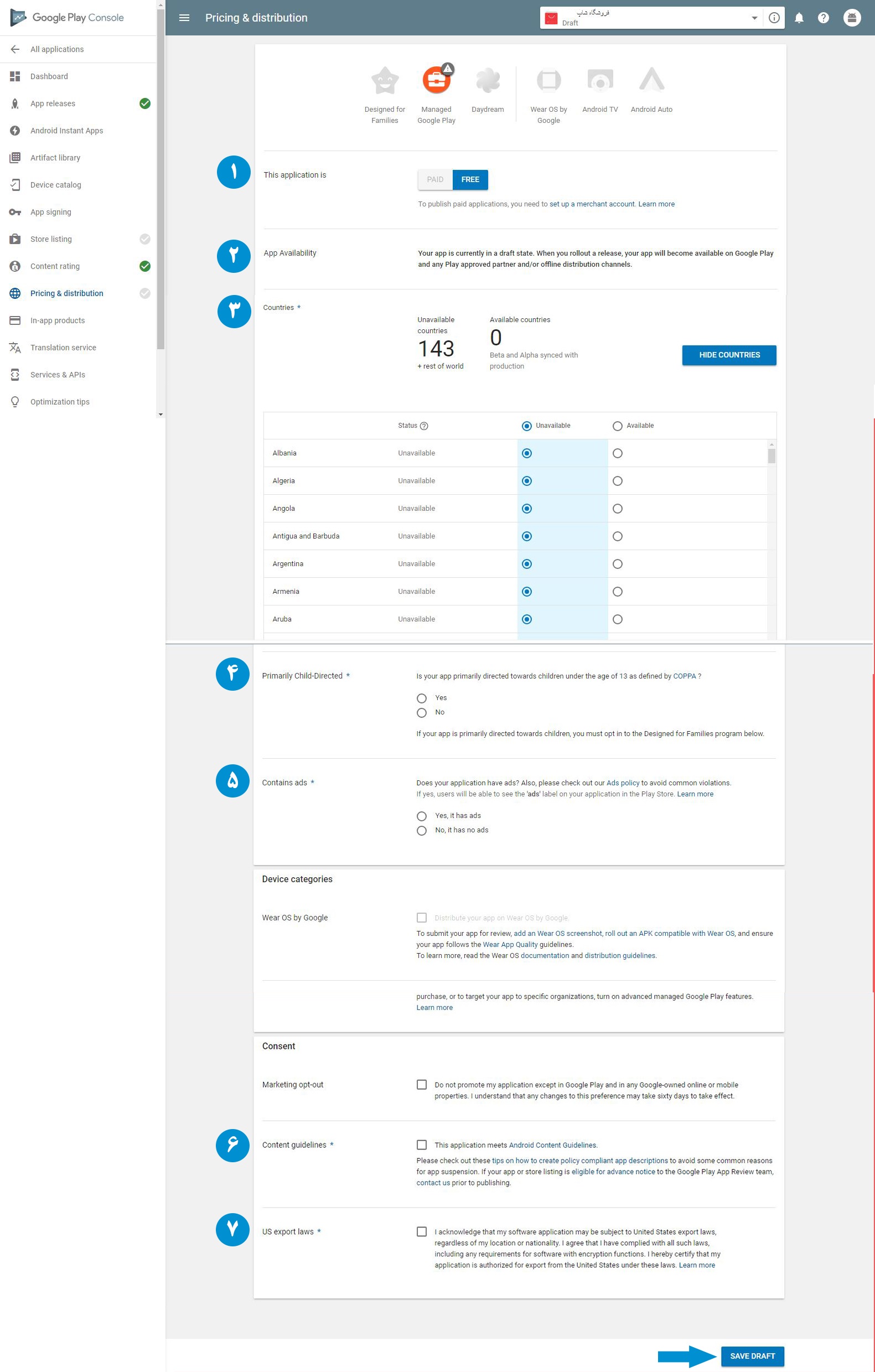
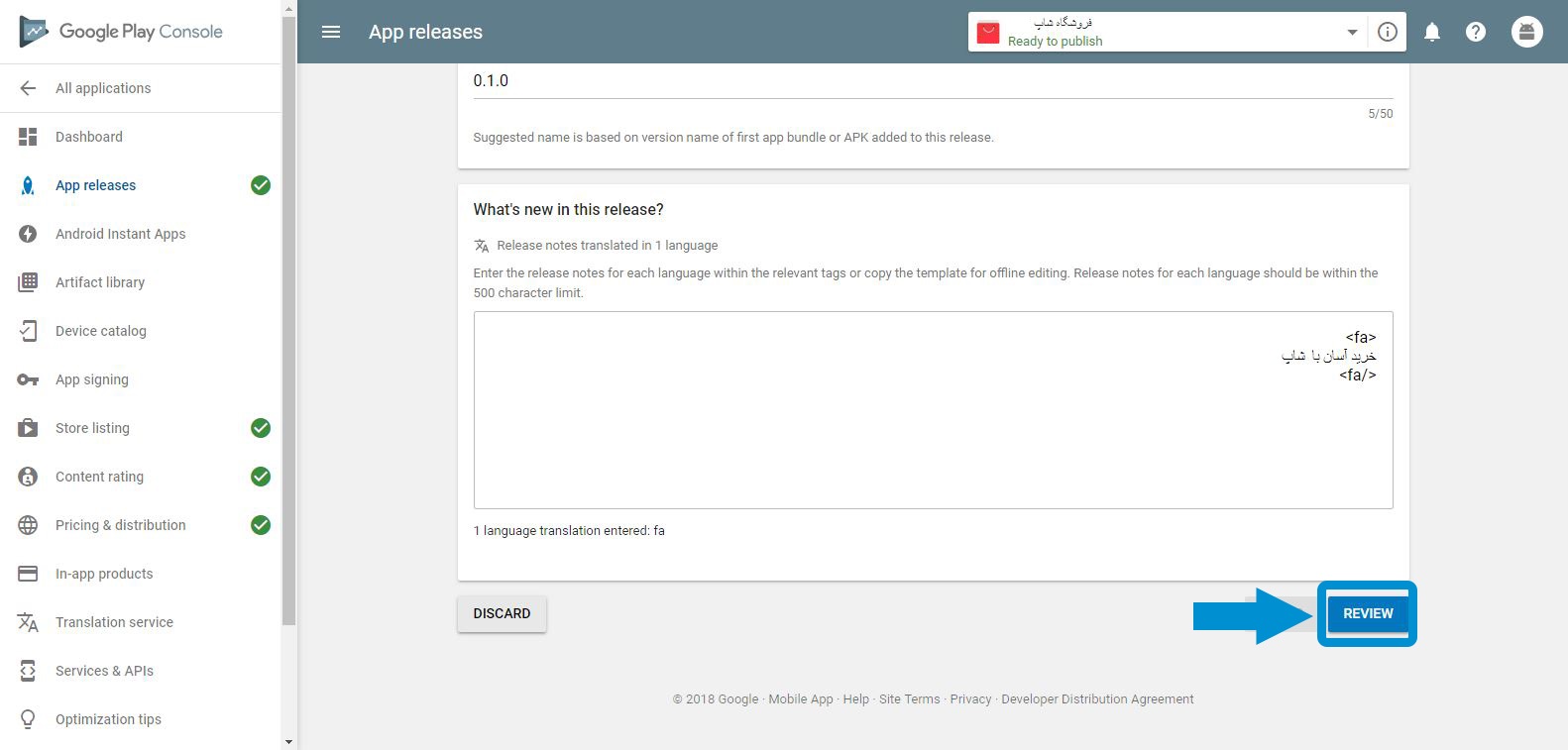
 در این صفحه باید موارد ۱ و ۲ رو به دقت تکمیل کنید.
در این صفحه باید موارد ۱ و ۲ رو به دقت تکمیل کنید. اگر نمیدونید که چطور باید نسخه ی جدید اپلیکیشنتون رو در مارکت منتشر کنید، میتونید آموزش منتشر کردن نسخه ی جدید اپلیکیشن رو مطالعه کنید.
اگر نمیدونید که چطور باید نسخه ی جدید اپلیکیشنتون رو در مارکت منتشر کنید، میتونید آموزش منتشر کردن نسخه ی جدید اپلیکیشن رو مطالعه کنید.
























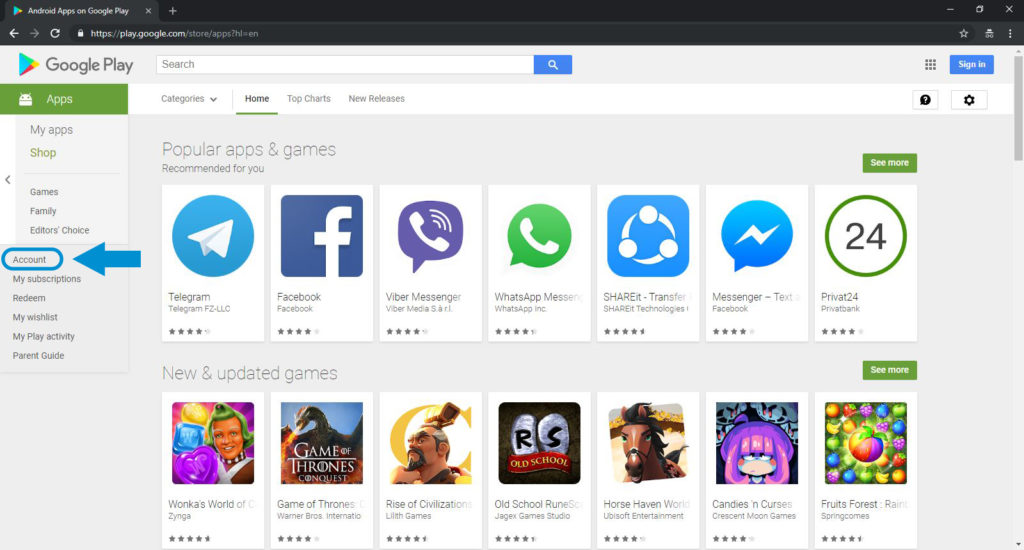
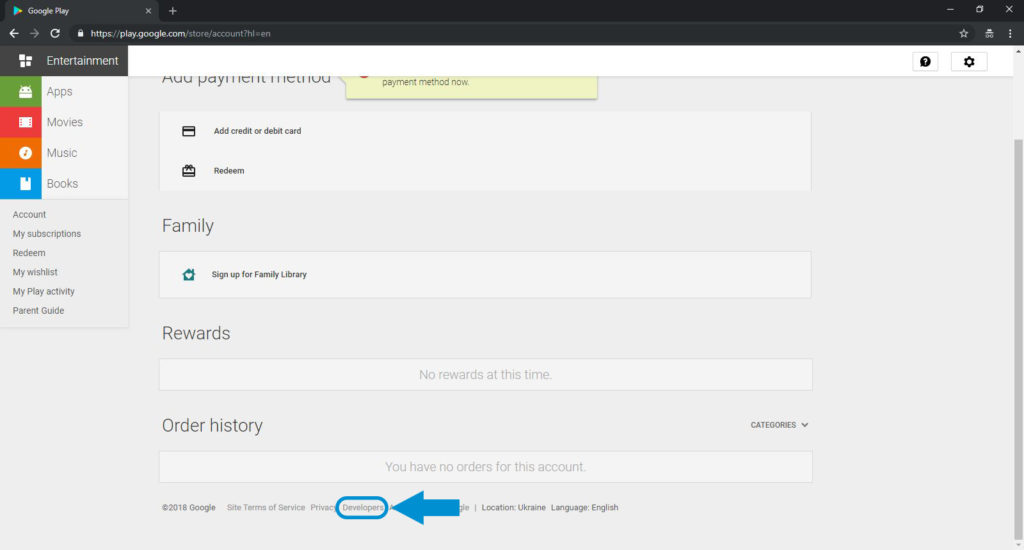
 وارد سایت گوگل پلی میشیم و گزینه Account رو انتخاب میکنیم.
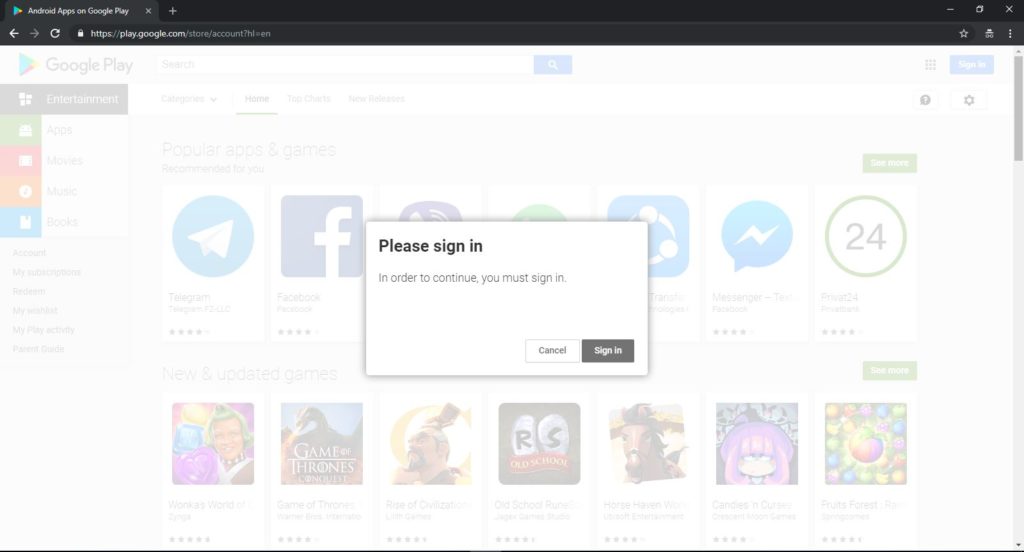
وارد سایت گوگل پلی میشیم و گزینه Account رو انتخاب میکنیم. گزینه Sign in رو انتخاب میکنیم.
گزینه Sign in رو انتخاب میکنیم. از نوار پایین صفحه گزینه Developers رو انتخاب میکنیم.
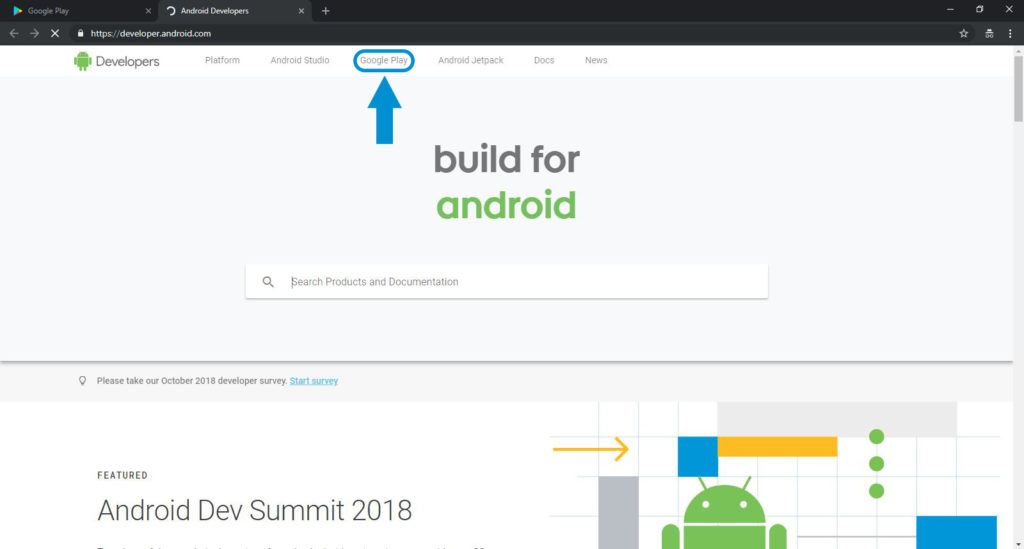
از نوار پایین صفحه گزینه Developers رو انتخاب میکنیم. از نوار بالای صفحه وارد بخش Google Play میشیم.
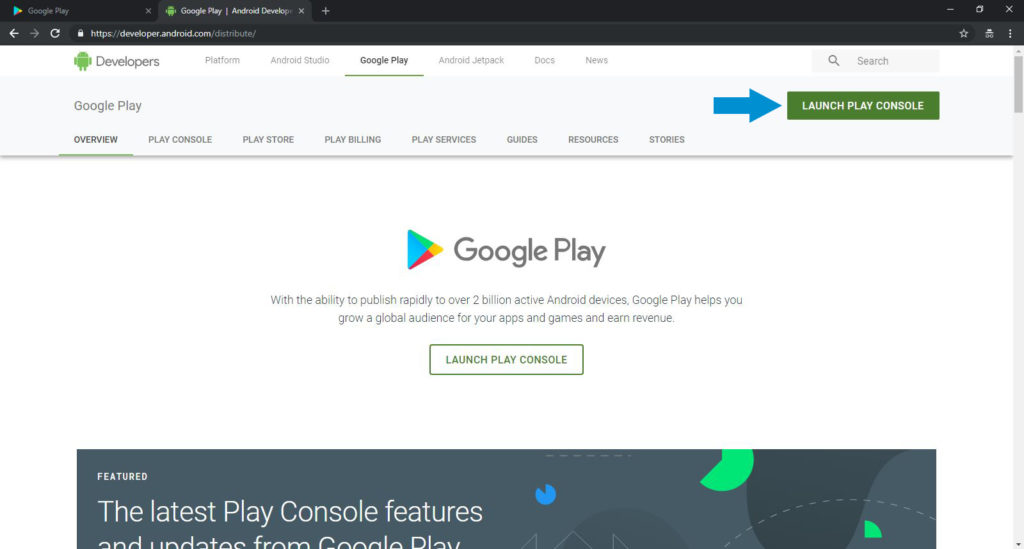
از نوار بالای صفحه وارد بخش Google Play میشیم. گزینه LAUNCH PLAY CONSOLE رو انتخاب میکنیم.
گزینه LAUNCH PLAY CONSOLE رو انتخاب میکنیم.
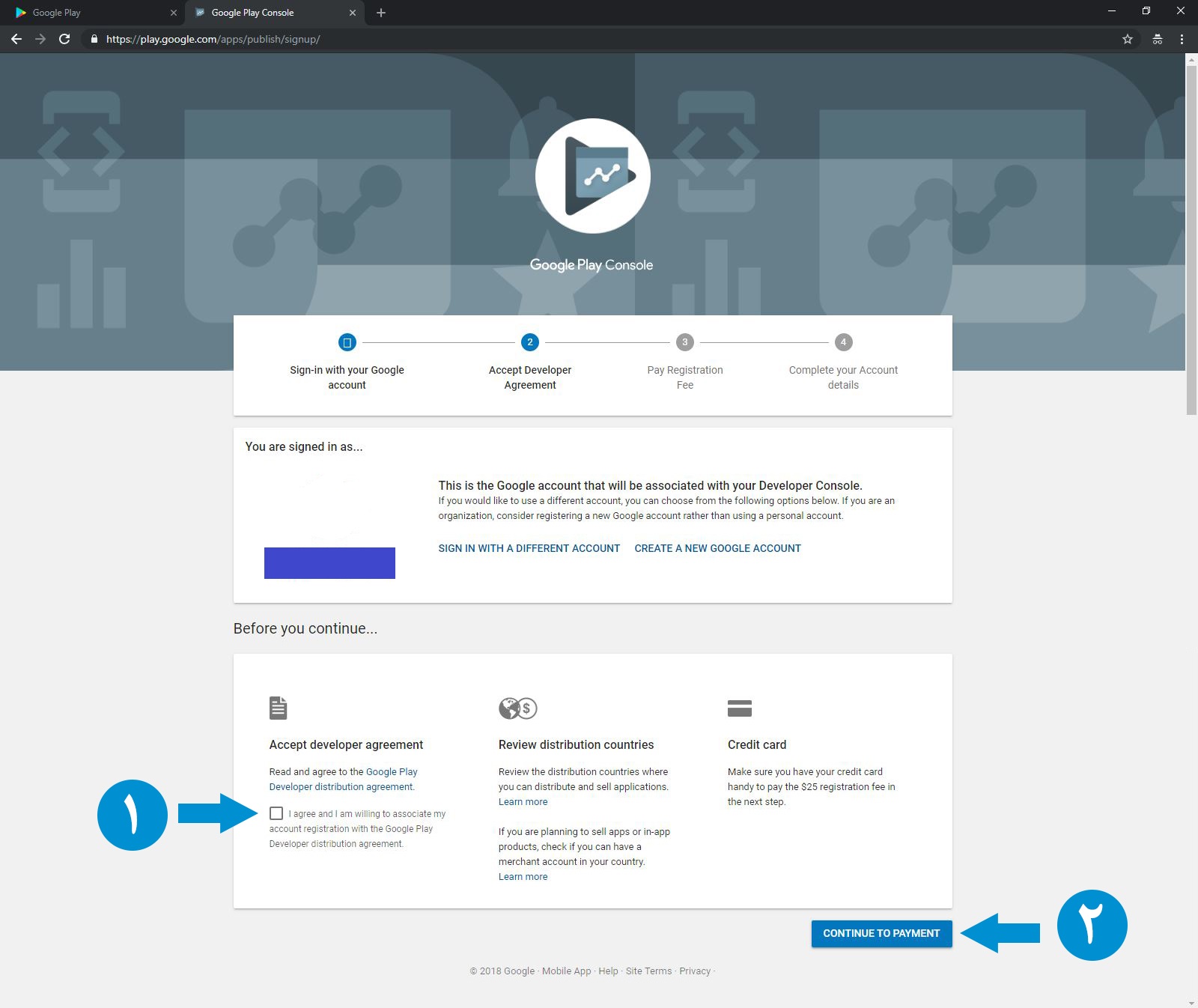
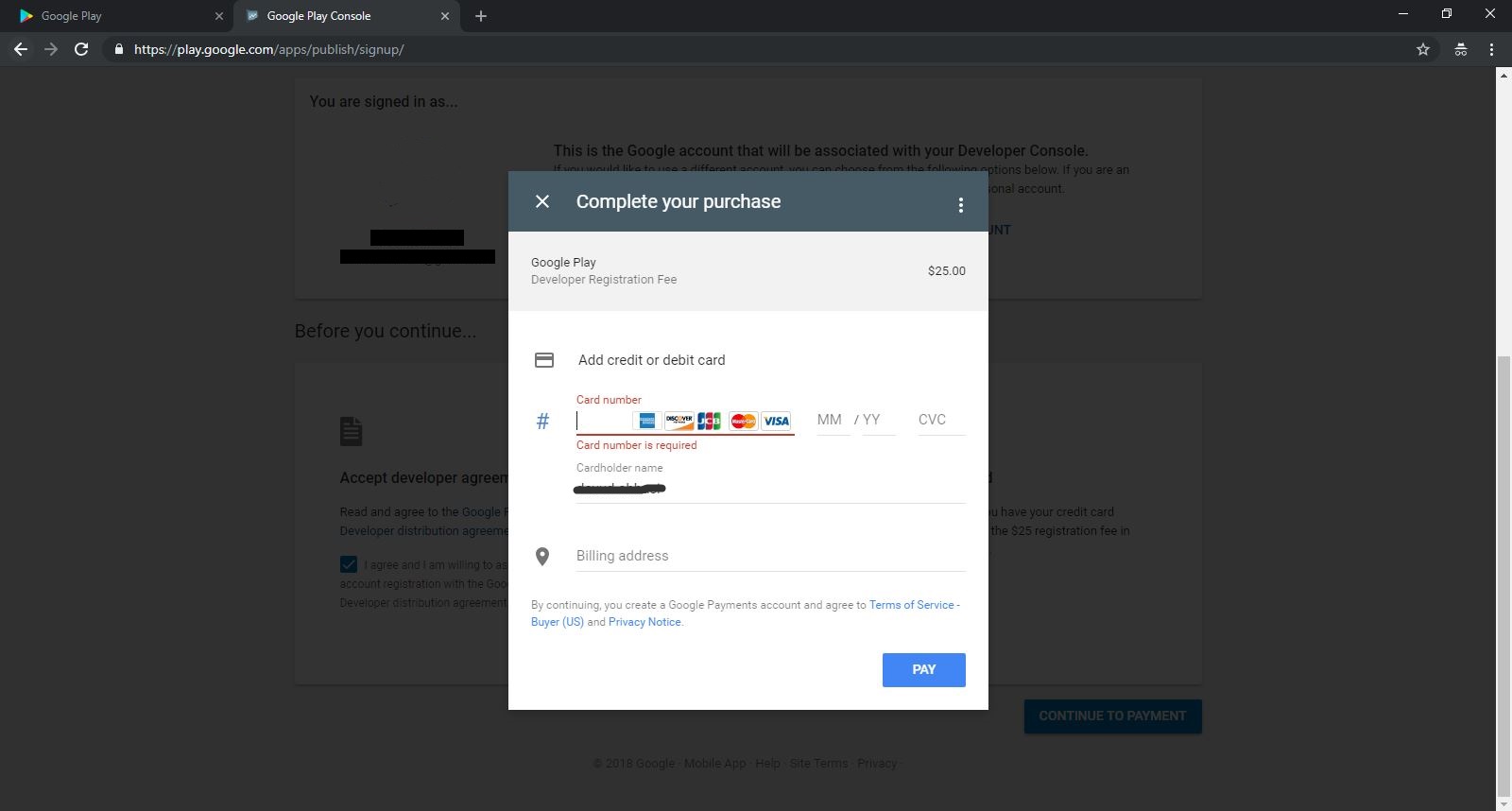
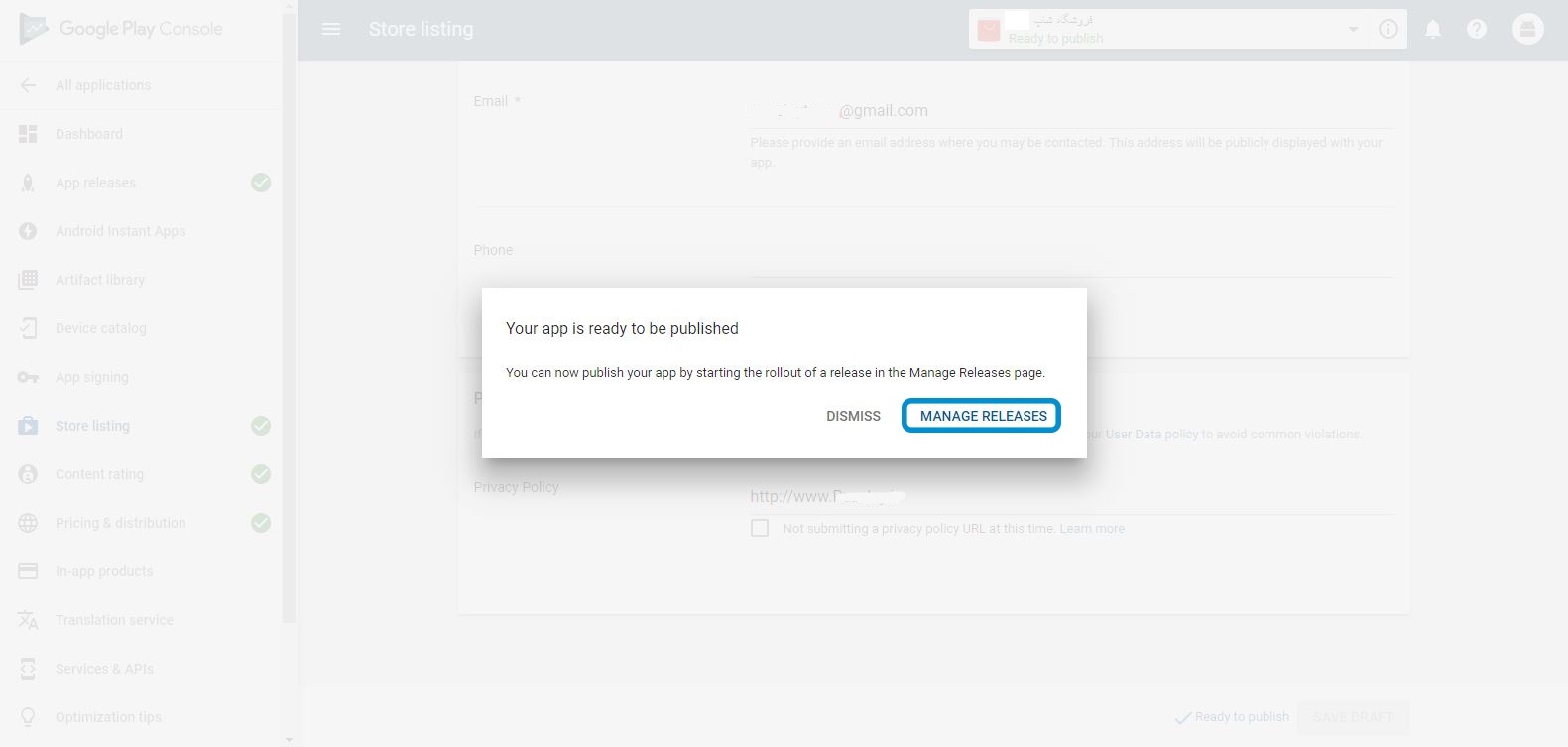
 اطلاعات حساب بین المللی خودتون رو وارد کنید و در نهایت دکمه پرداخت رو بزنید.
اطلاعات حساب بین المللی خودتون رو وارد کنید و در نهایت دکمه پرداخت رو بزنید. همینطور که میبینید تیک قسمت پرداخت رو هم گرفتیم.
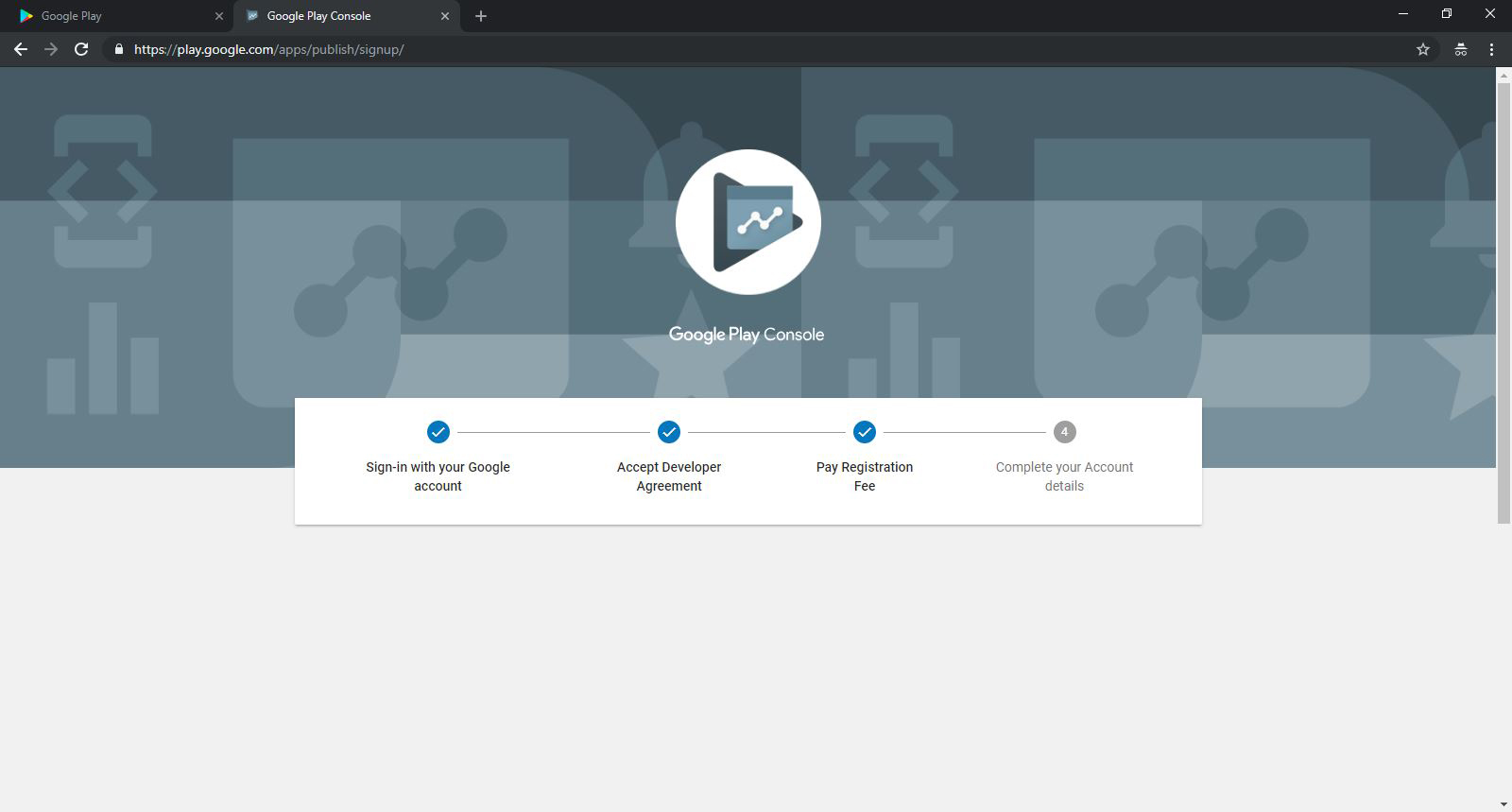
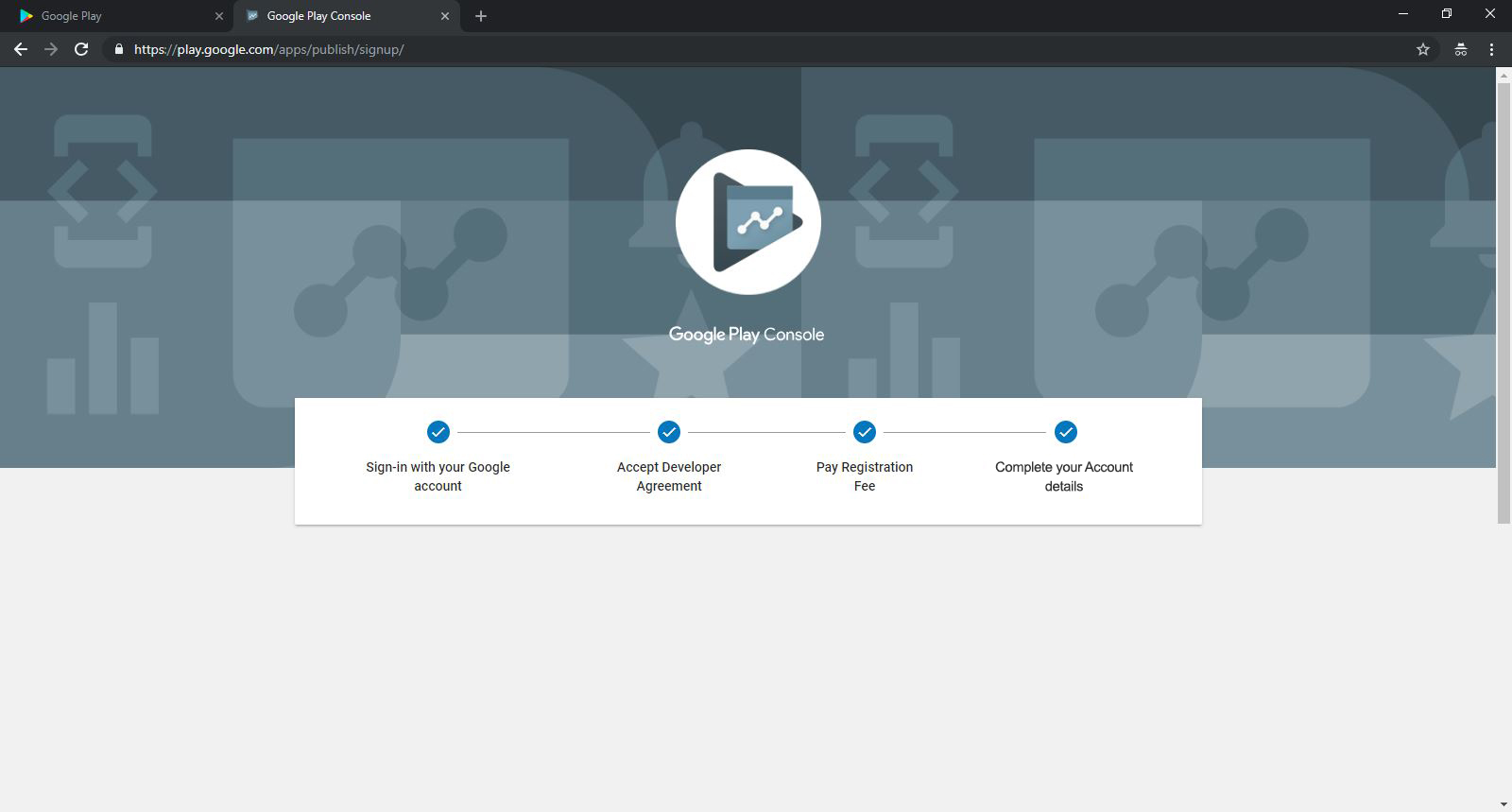
همینطور که میبینید تیک قسمت پرداخت رو هم گرفتیم. در این قسمت اطلاعات تکمیلی حسابکاربریتون دریافت میشه و در نهایت حسابکاربری ساخته میشه و میتونید از لینک زیر وارد حساب کاربریتون بشید.
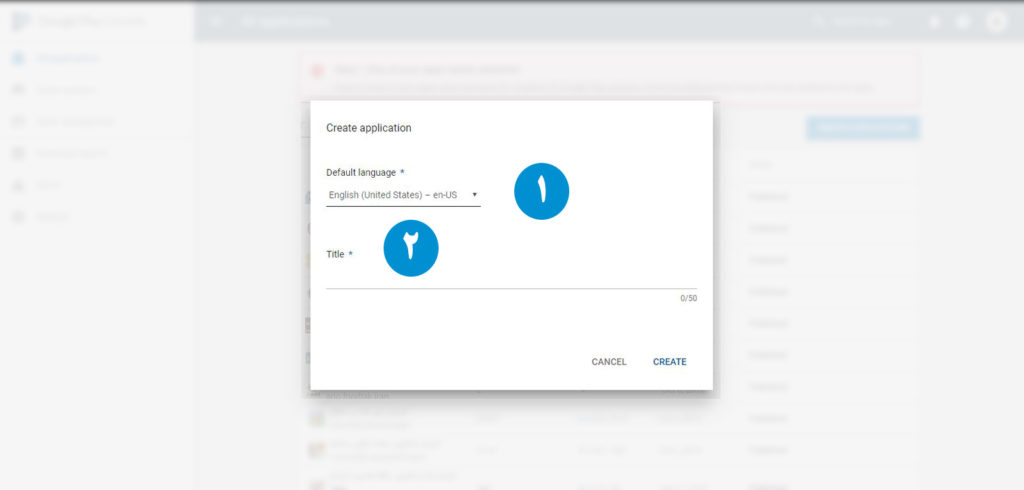
در این قسمت اطلاعات تکمیلی حسابکاربریتون دریافت میشه و در نهایت حسابکاربری ساخته میشه و میتونید از لینک زیر وارد حساب کاربریتون بشید. این مرحله که در تصویر زیر میبینید، شماره ۱ زبان اصلی اپلیکیشن شما رو مشخص میکنه که میتونید از منو، اون رو انتخاب کنید.
این مرحله که در تصویر زیر میبینید، شماره ۱ زبان اصلی اپلیکیشن شما رو مشخص میکنه که میتونید از منو، اون رو انتخاب کنید.




















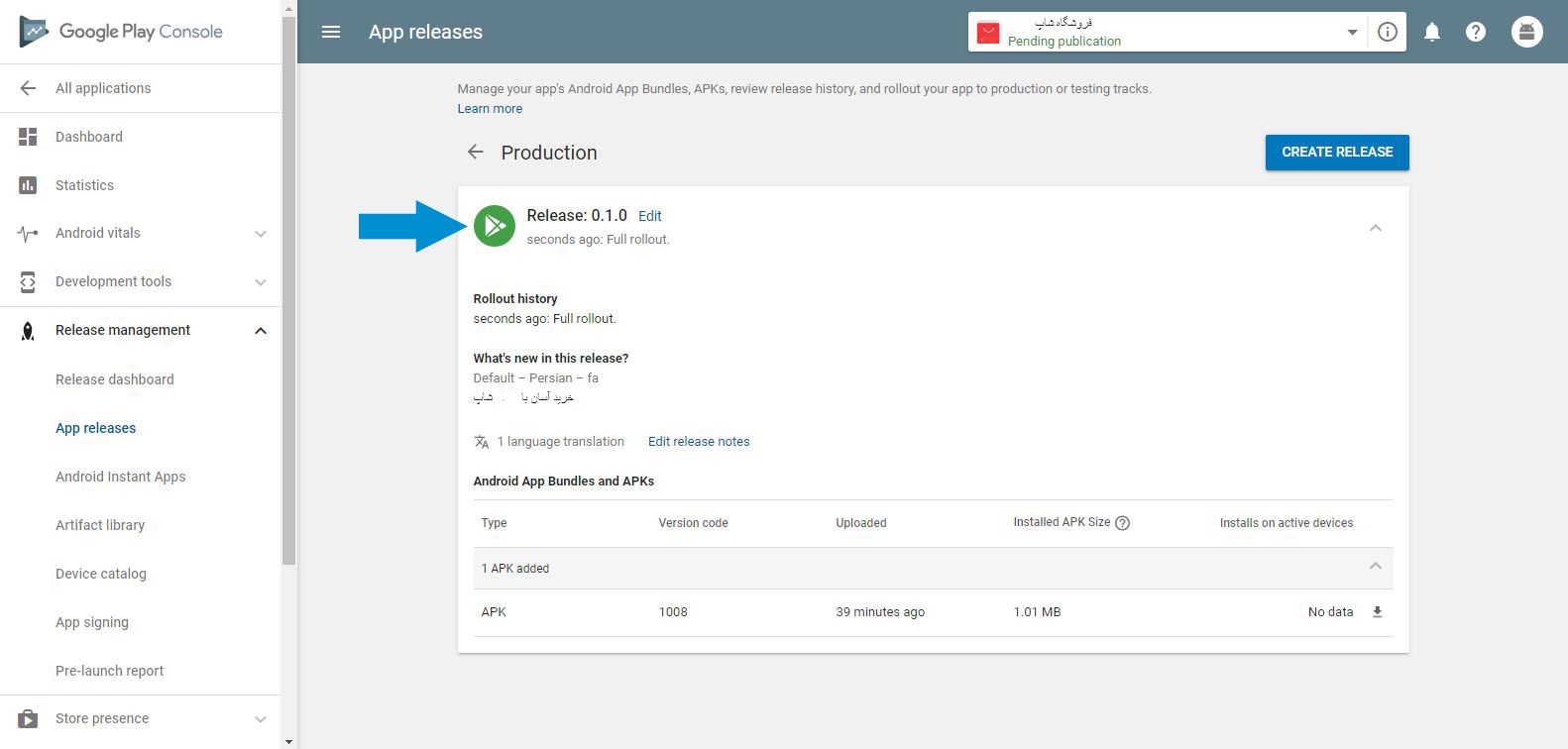
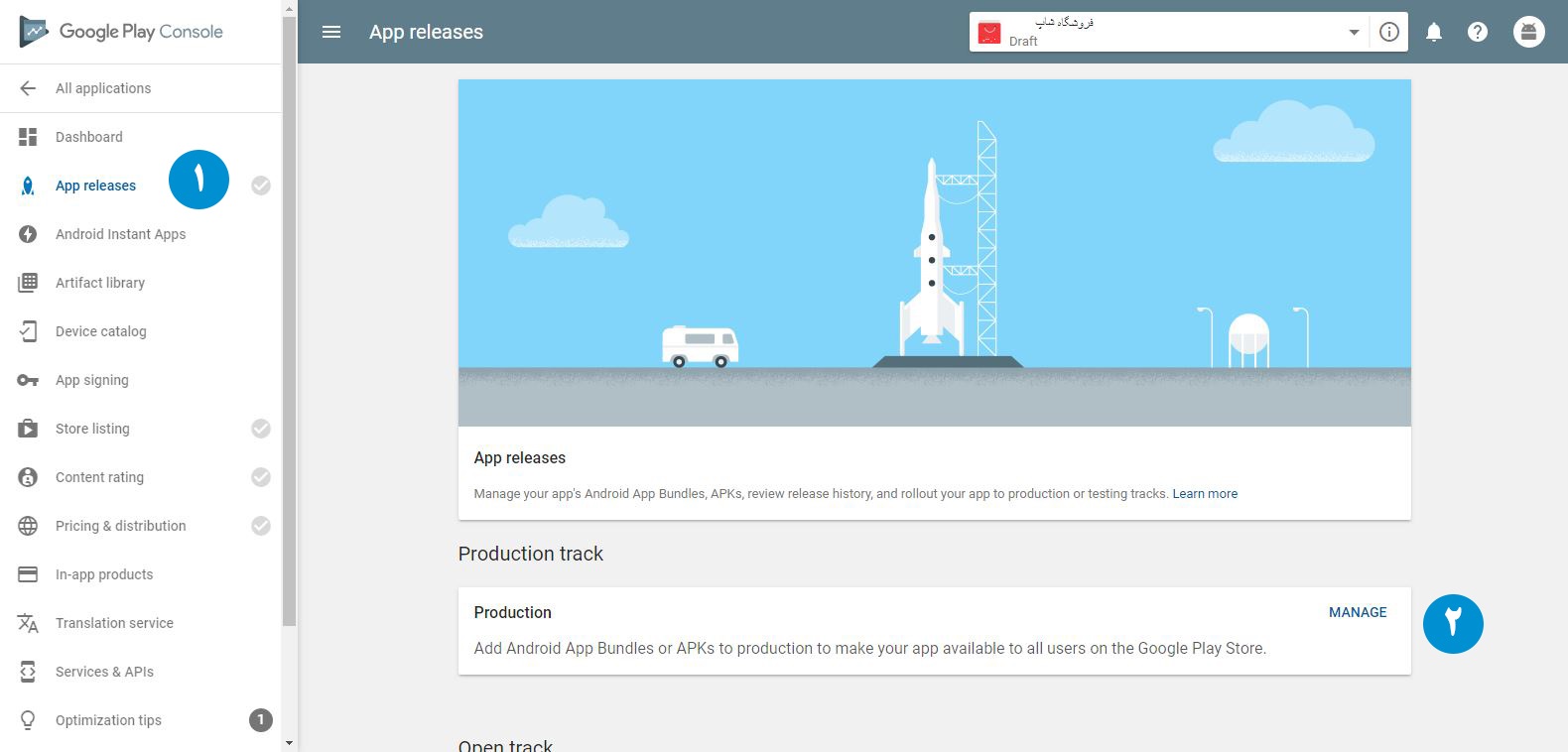
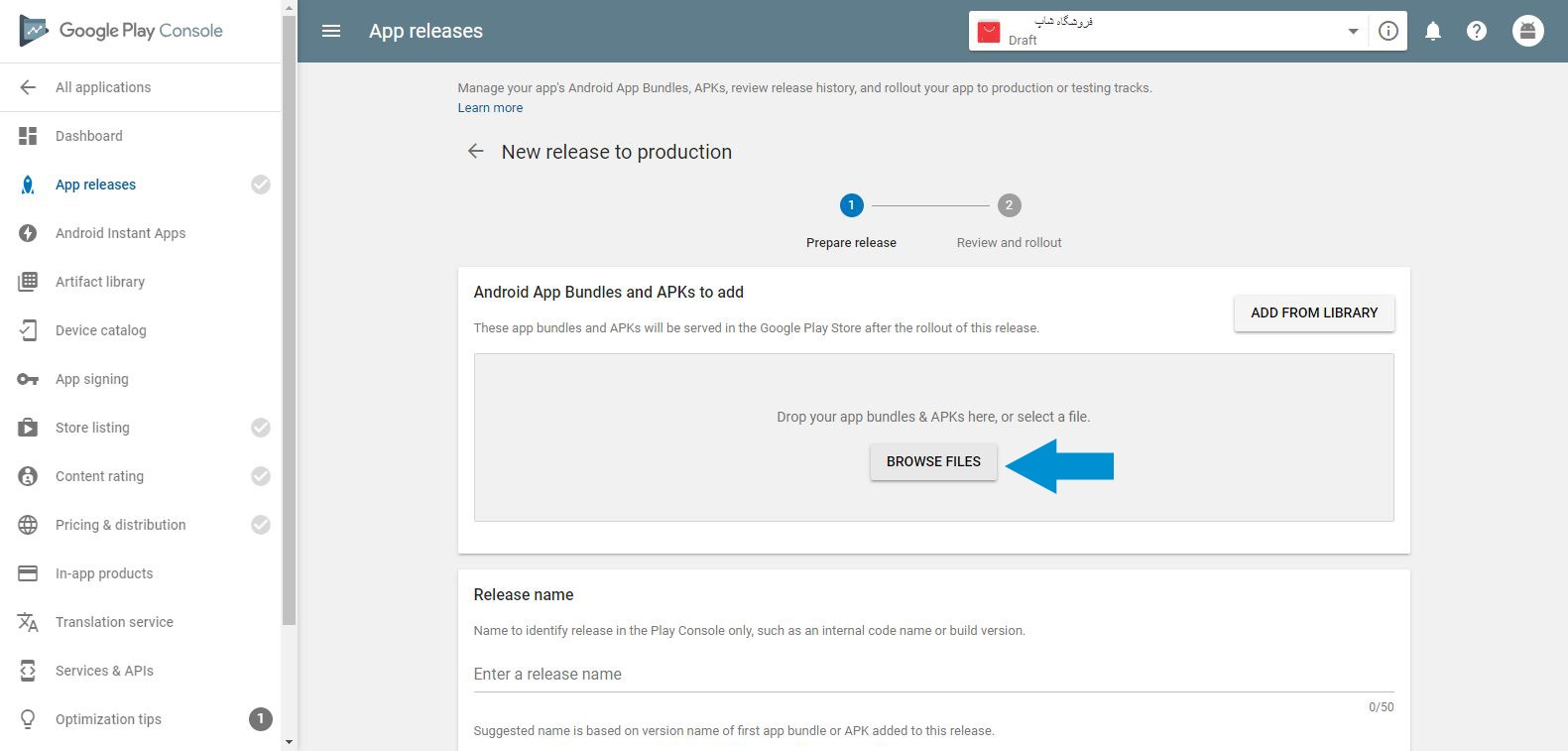
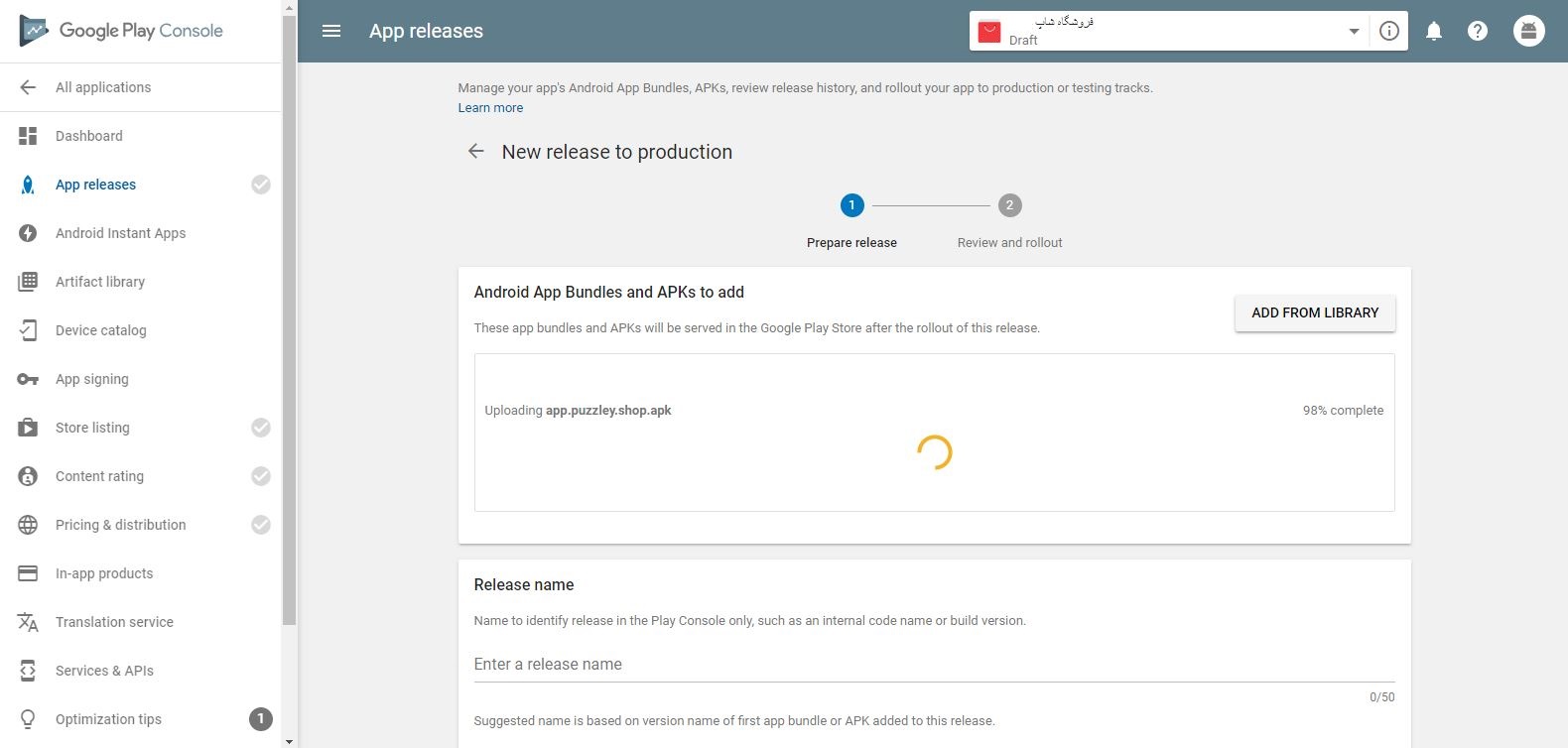
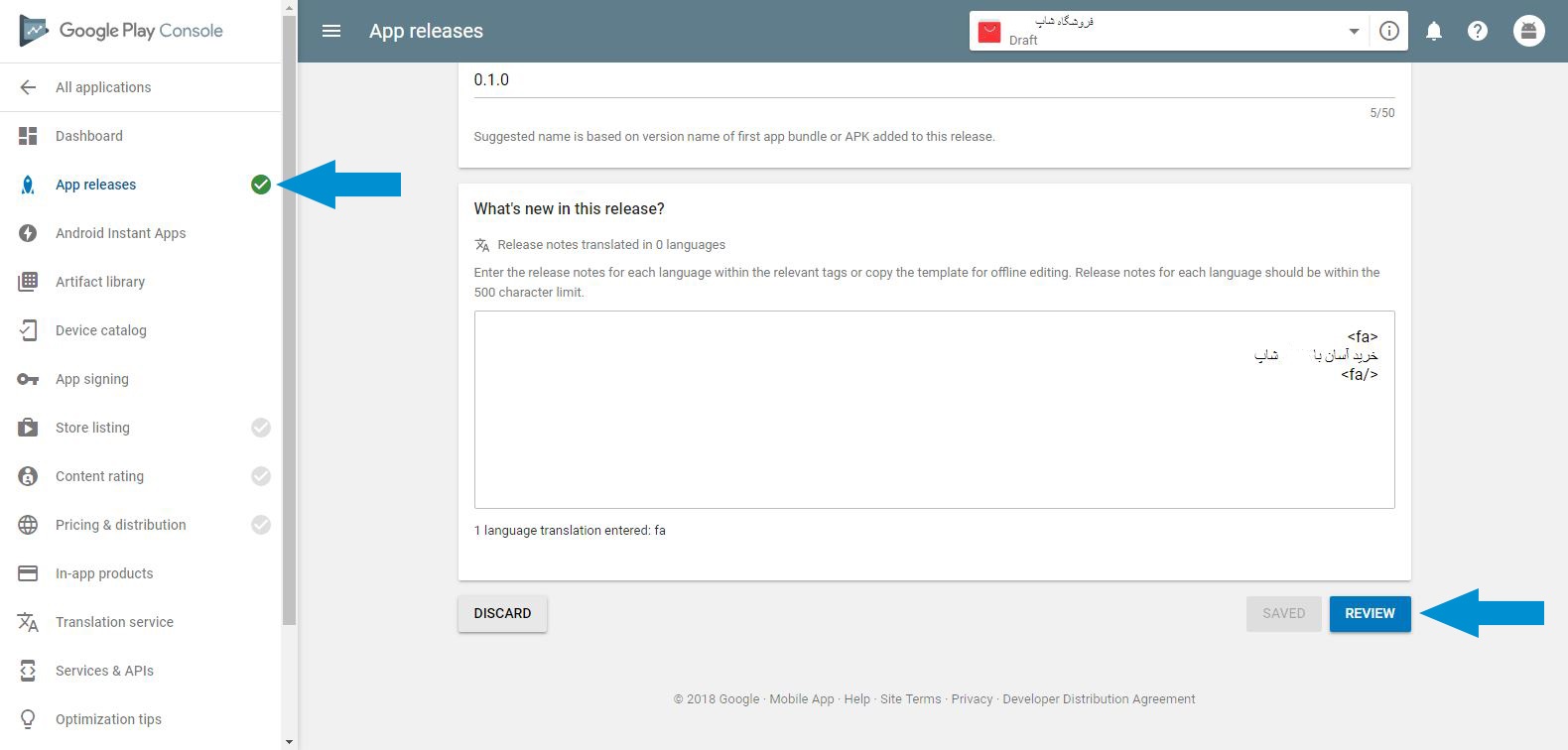
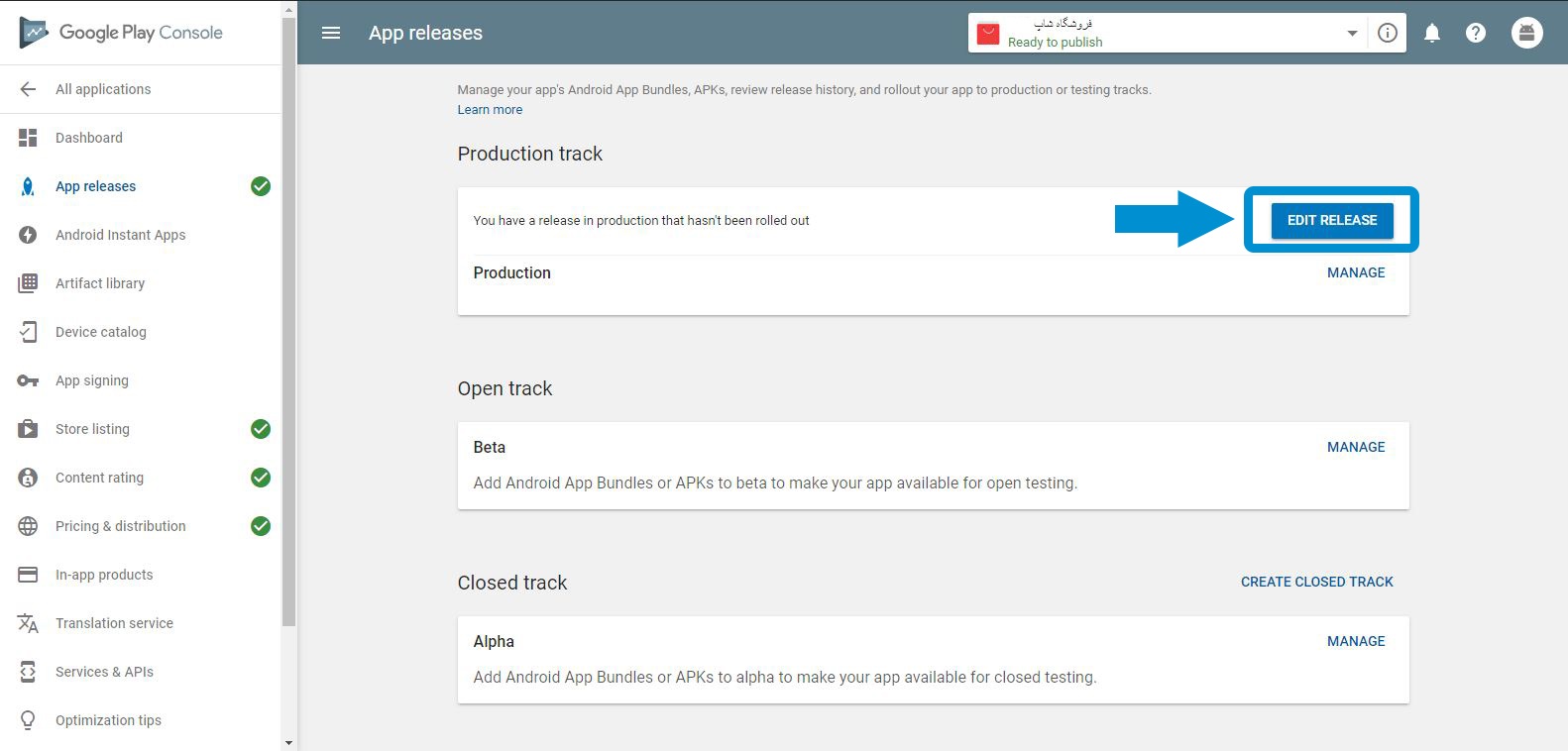
 وارد بخش Edit Release بشید.
وارد بخش Edit Release بشید.
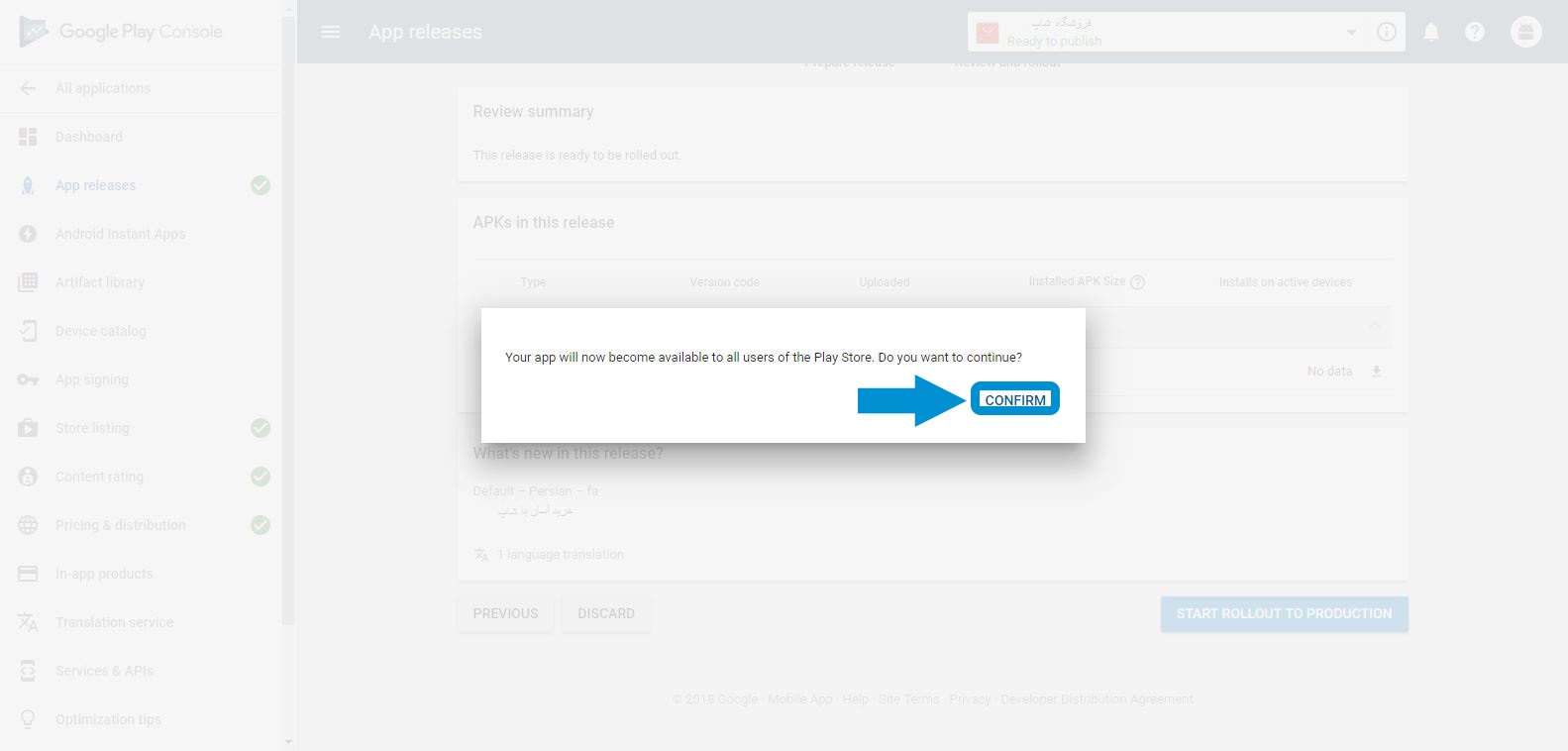
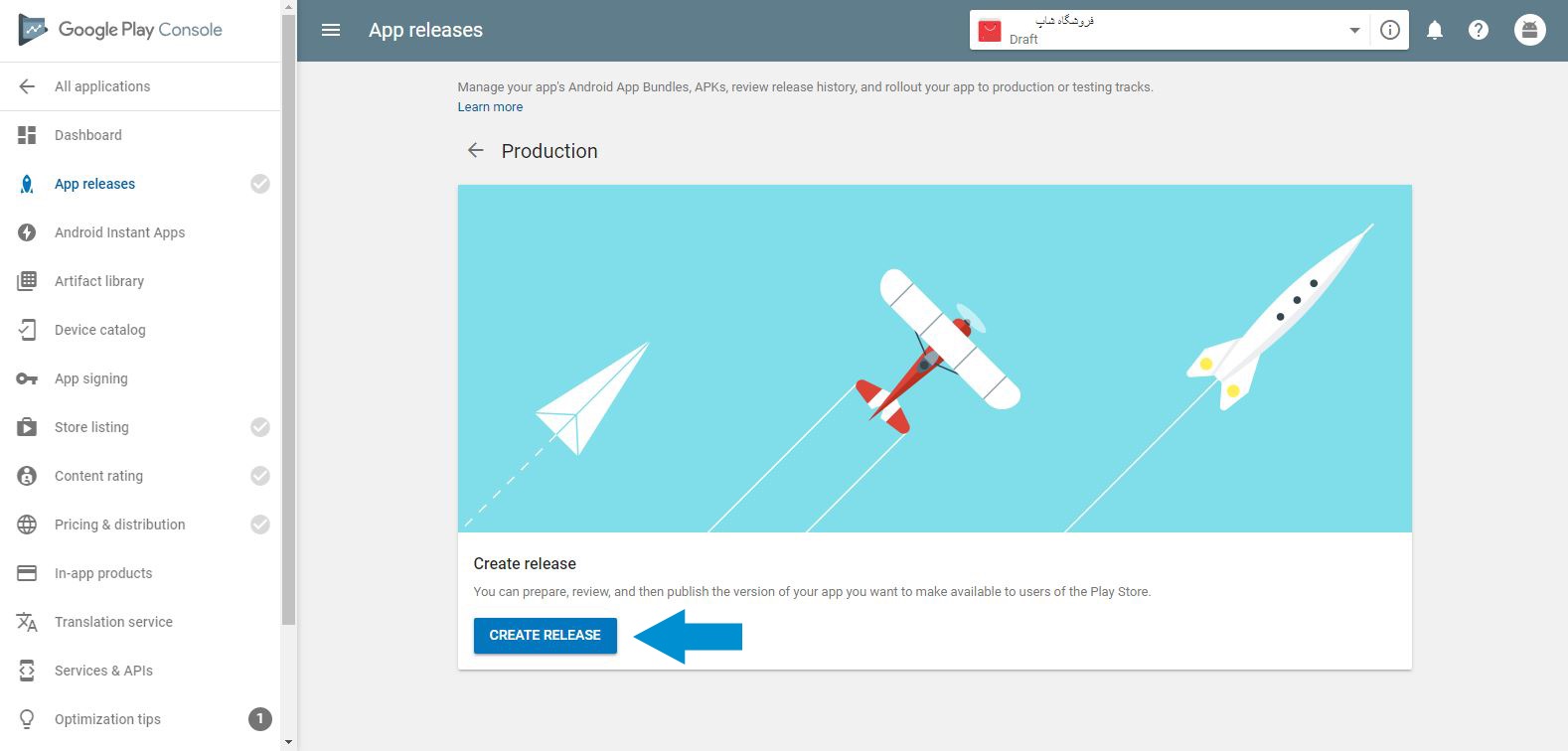
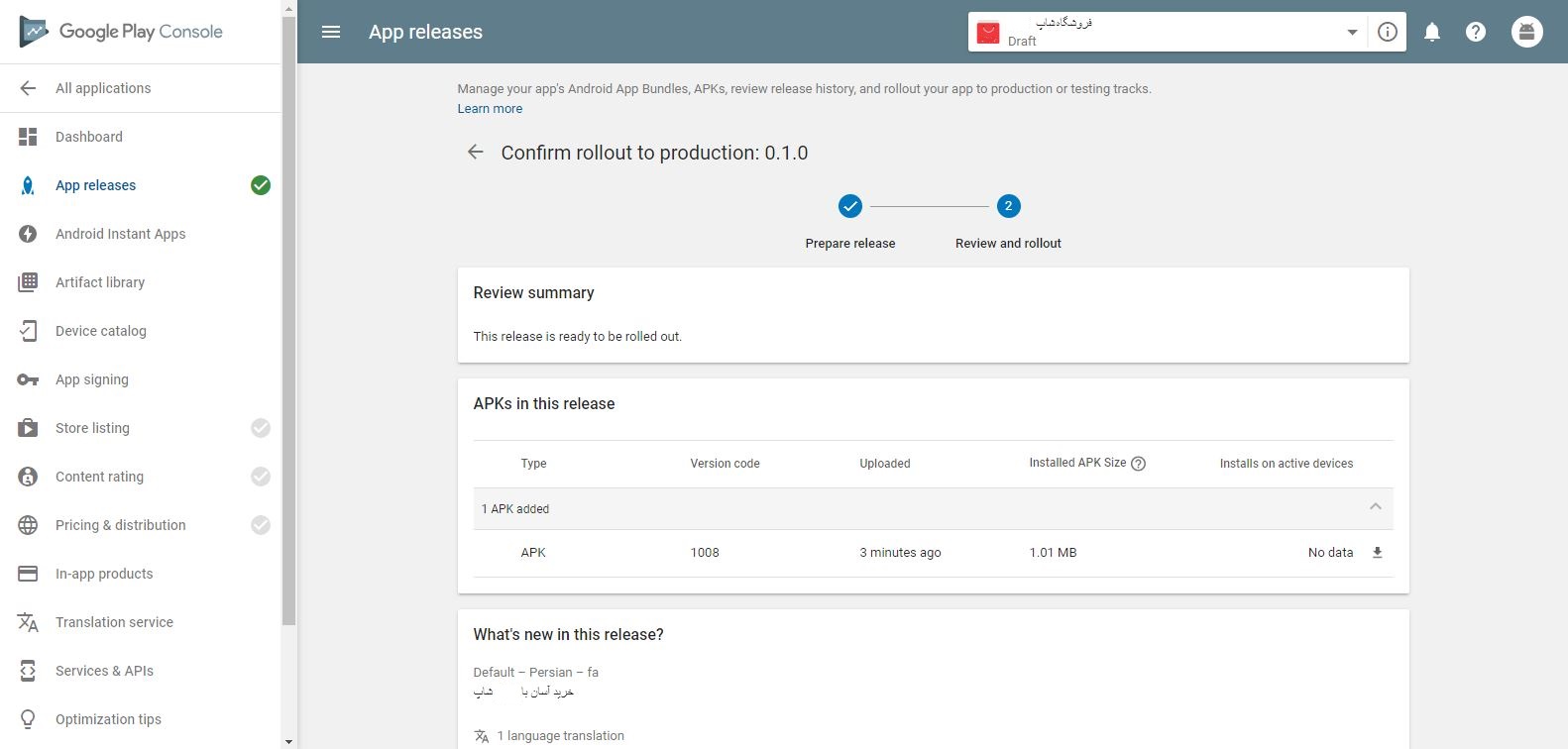
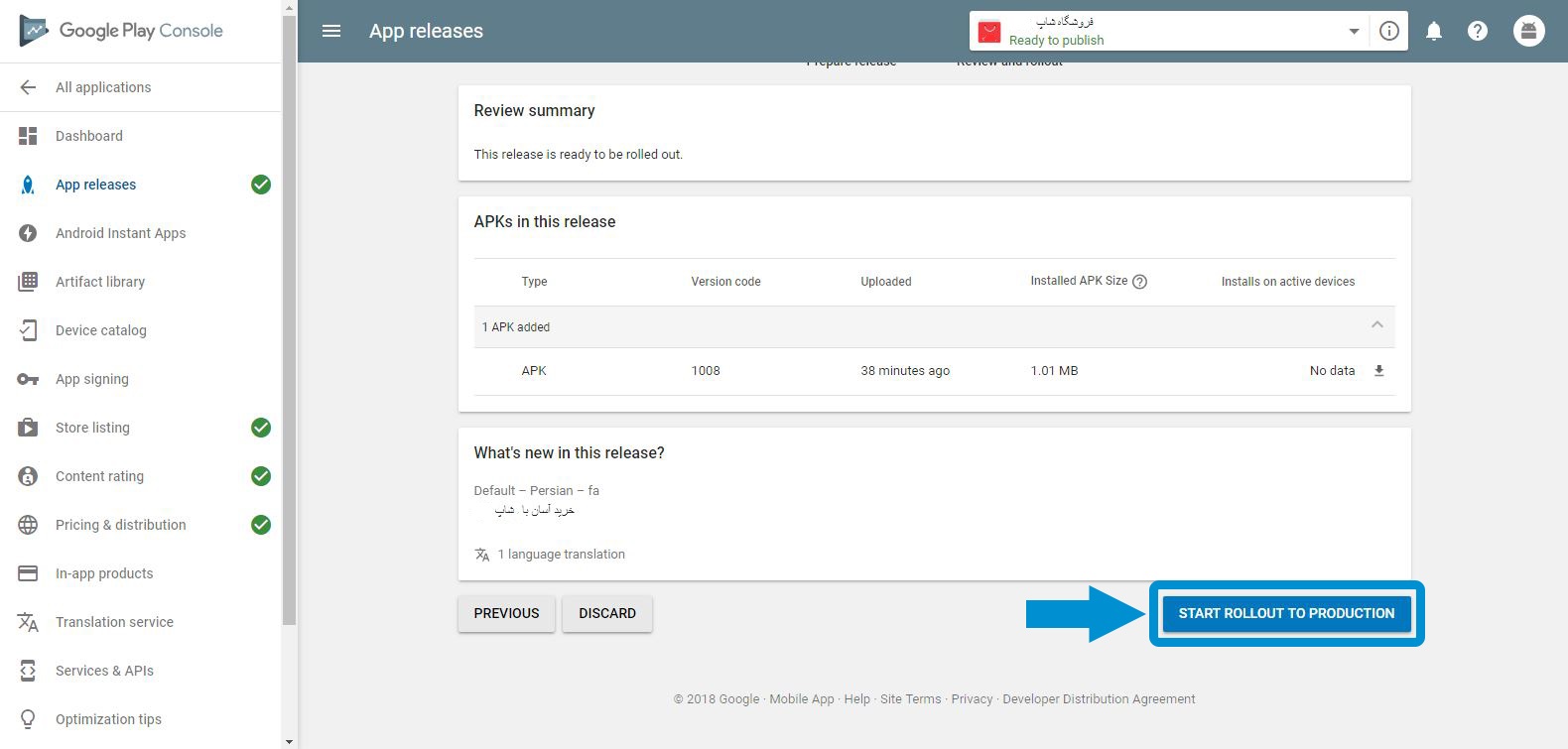
 میرسیم به مرحله آخر و روی دکمهی Start Rollout To Production کلیک کنید.
میرسیم به مرحله آخر و روی دکمهی Start Rollout To Production کلیک کنید.