با استفاده از بخش آمار پنل اپلیکیشن ساز شما میتونید اطلاعاتی رو در مورد بازدیدها، پرداختها، اطلاعات سبد خرید و… بدست بیارید. هر زمان افزونهای که نیاز به آمار داشته باشه رو به اپلیکیشنتون اضافه کنید در قسمت آمارها بخش مرتبط با اون افزونه رو مشاهده خواهید کرد به عنوان مثال زمانی که افزونهی فروشگاه رو به اپلیکیشنتون اضافه کنید در بخش آمارها اطلاعات سبد خرید برای شما نمایش داده میشه. در ادامه مطلب قصد دارم صفحهی اطلاعات سبد خرید رو براتون توضیح بدم پس با ما همراه باشید.
راهنمای اطلاعات سبد خرید
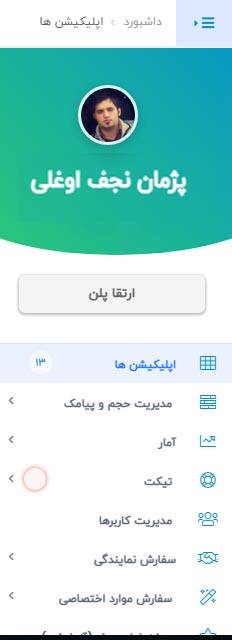
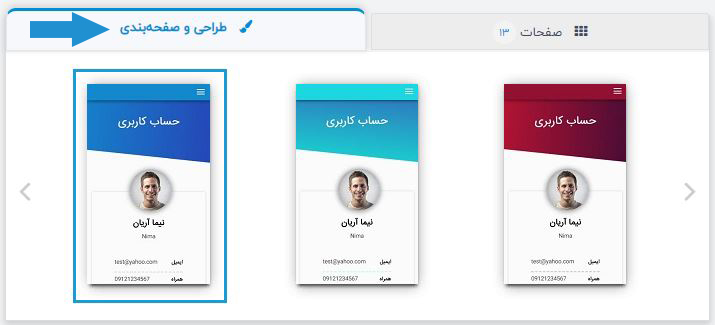
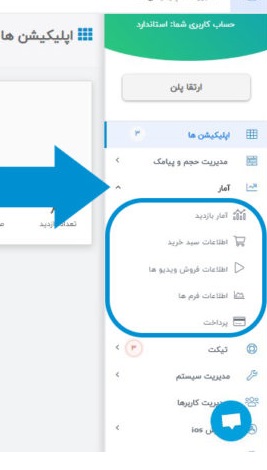
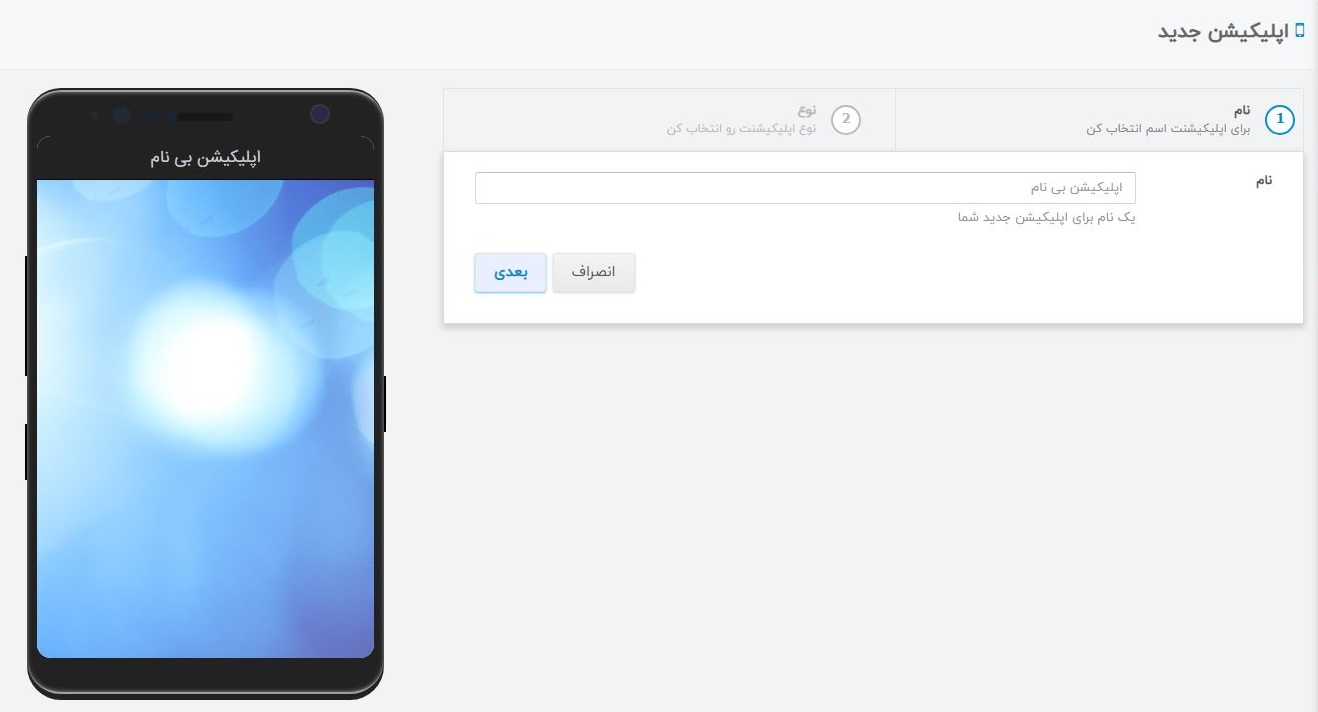
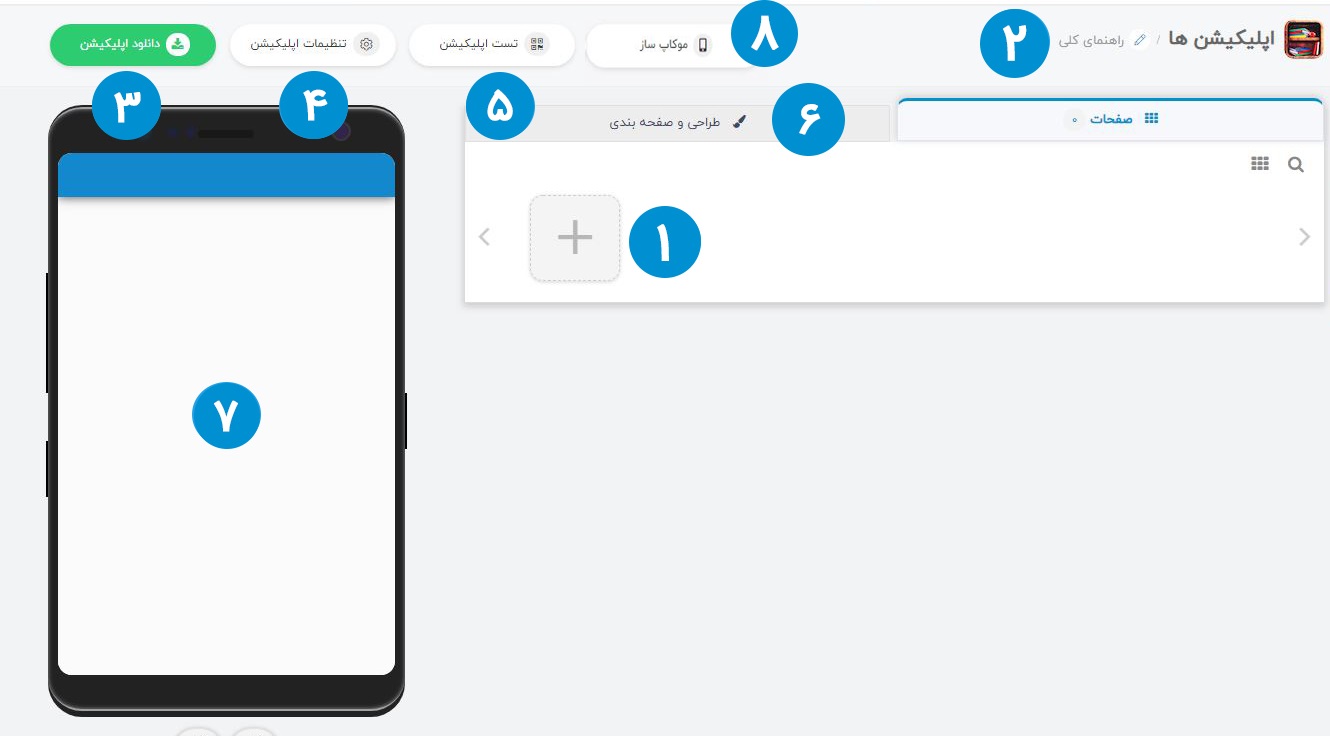
در ابتدای ورود به گلوری، صفحه اپلیکیشنها رو، مانند تصویر زیر، مشاهده میکنید. در منوی راست این داشبورد، بخشهای مختلفی وجود داره که از طریق اون میتونید به بخش ”آمار” همینطور که در تصویر مشخصشده دسترسی داشته باشید.  زمانی که روی قسمت ”اطلاعات سبد خرید” کلیک کنید صفحهی زیر برای شما نمایش داده میشه.
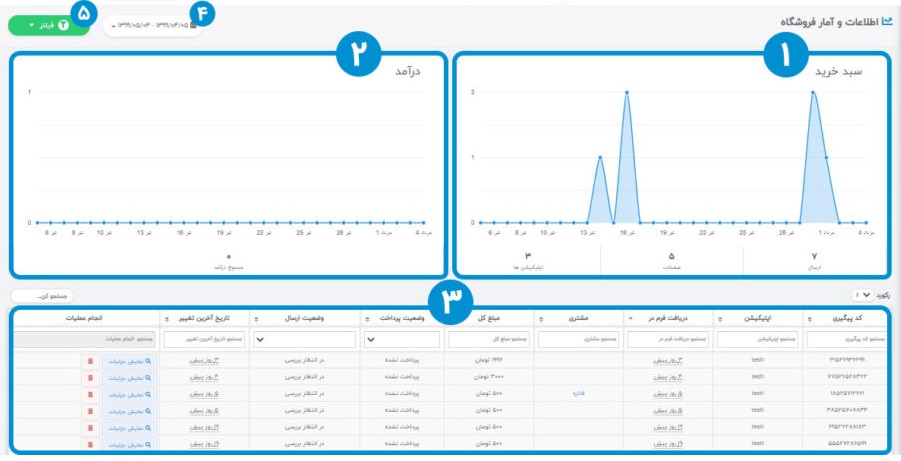
زمانی که روی قسمت ”اطلاعات سبد خرید” کلیک کنید صفحهی زیر برای شما نمایش داده میشه.  این صفحه شامل سه بخش اصلی است: ۱-سبد خرید: نمودار سمت راست که مربوط به سبد خرید شما است، تعداد سفارشهای ثبتشده رو به صورت روزانه برای شما نمایش میده و نمودار اون رو رسم میکنه تا بتونید با یک نگاه افزایش و کاهش فروشتون رو در طی روزهای متوالی متوجه ببینید. ۲-درآمد: نمودار سمت چپ درآمد روزانه شما رو نمایش میده و میتونید درآمد حاصل از ثبت سفارشها در هر روز رو مشاهده کنید و نمودار درآمدیتون رو بررسی کنید. ۳-سفارشها: در این قسمت شما جزئیات هر سفارشی که ثبت شده رو میتونید مشاهده کنید. اطلاعات این بخش شامل: کد پیگیری: هر سفارش برای هر مشتری، یک کد پیگیری خاص داره تا مشتری بتونه با استفاده از اون سفارش خودش رو پیگیری بکنه و مطلع بشه که سفارشش در چه مرحلهای هست. نام اپلیکیشن: شاید شما در گلوری چند اپلیکیشن داشته باشید که افزونهی فروشگاه رو بهشون اضافه کرده باشید و از هر کدوم مشتریها خرید انجام بدن در این صورت برای مشخص شدن اینکه سفارشی که در این قسمت ثبت شده مربوط به کدوم اپلیکیشنتون هست نام اپ در این قسمت نمایش داده میشه. دریافت فرم در: در این قسمت مشخص میشه که فرم ثبت سفارش توسط مشتری چه زمانی تکمیل و سفارش ثبت شده است. مشتری: نام و نامخانوادگی مشتری در این قسمت نمایش داده میشه. (در صورتی که زمان تکمیل فرم ثبت سفارش فیلد نام و نامخانوادگی اجباری باشه) مبلغ کل: مبلغ کلی که از مشتری دریافت شده رو در این قسمت میتونید ببینید. وضعیت پرداخت: این قسمت شامل دو گزینهی ”پرداخت نشده” و ”پرداخت موفق” است که برای هر یک از سفارشها وضعیت مربوط به اون نمایش داده میشه و میتونید فیلتر رو هم بر اساس این گزینهها انجام بدید. وضعیت ارسال: هر یک از این وضعیتهای ”در انتظار بررسی”، ”در انتظار پرداخت”، ”در حال انجام”، ”ارسال شده”، ”دریافت توسط مشتری” با توجه به وضعیت سفارش مشتری برای شما نمایش داده میشه. تاریخ آخرین تغییر: هر تغییری در سفارش انجام شده باشه در این قسمت، تاریخ بهروزرسانی میشه. انجام عملیات: در این بخش میتونید از آیکون سمت چپ برای حذف سفارش استفاده کنید و با کلیک روی دکمهی ”نمایش جزئیات” پنجرهی زیر برای شما نمایش داده میشه.
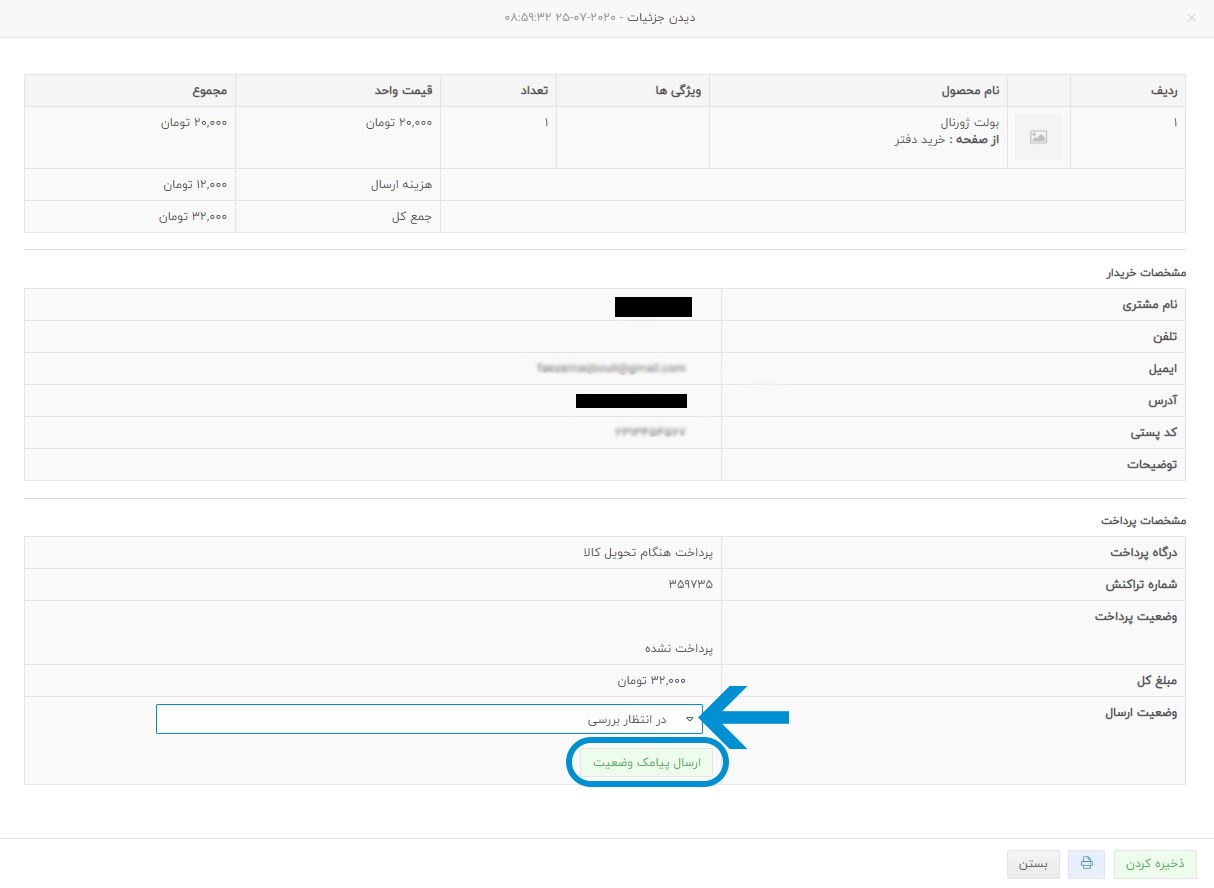
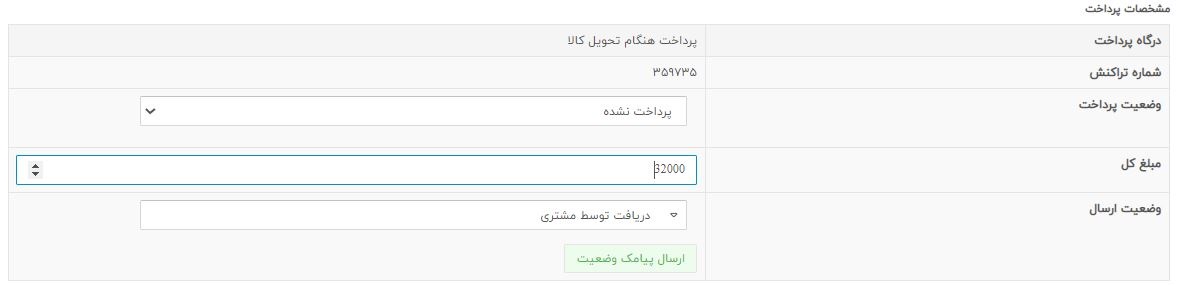
این صفحه شامل سه بخش اصلی است: ۱-سبد خرید: نمودار سمت راست که مربوط به سبد خرید شما است، تعداد سفارشهای ثبتشده رو به صورت روزانه برای شما نمایش میده و نمودار اون رو رسم میکنه تا بتونید با یک نگاه افزایش و کاهش فروشتون رو در طی روزهای متوالی متوجه ببینید. ۲-درآمد: نمودار سمت چپ درآمد روزانه شما رو نمایش میده و میتونید درآمد حاصل از ثبت سفارشها در هر روز رو مشاهده کنید و نمودار درآمدیتون رو بررسی کنید. ۳-سفارشها: در این قسمت شما جزئیات هر سفارشی که ثبت شده رو میتونید مشاهده کنید. اطلاعات این بخش شامل: کد پیگیری: هر سفارش برای هر مشتری، یک کد پیگیری خاص داره تا مشتری بتونه با استفاده از اون سفارش خودش رو پیگیری بکنه و مطلع بشه که سفارشش در چه مرحلهای هست. نام اپلیکیشن: شاید شما در گلوری چند اپلیکیشن داشته باشید که افزونهی فروشگاه رو بهشون اضافه کرده باشید و از هر کدوم مشتریها خرید انجام بدن در این صورت برای مشخص شدن اینکه سفارشی که در این قسمت ثبت شده مربوط به کدوم اپلیکیشنتون هست نام اپ در این قسمت نمایش داده میشه. دریافت فرم در: در این قسمت مشخص میشه که فرم ثبت سفارش توسط مشتری چه زمانی تکمیل و سفارش ثبت شده است. مشتری: نام و نامخانوادگی مشتری در این قسمت نمایش داده میشه. (در صورتی که زمان تکمیل فرم ثبت سفارش فیلد نام و نامخانوادگی اجباری باشه) مبلغ کل: مبلغ کلی که از مشتری دریافت شده رو در این قسمت میتونید ببینید. وضعیت پرداخت: این قسمت شامل دو گزینهی ”پرداخت نشده” و ”پرداخت موفق” است که برای هر یک از سفارشها وضعیت مربوط به اون نمایش داده میشه و میتونید فیلتر رو هم بر اساس این گزینهها انجام بدید. وضعیت ارسال: هر یک از این وضعیتهای ”در انتظار بررسی”، ”در انتظار پرداخت”، ”در حال انجام”، ”ارسال شده”، ”دریافت توسط مشتری” با توجه به وضعیت سفارش مشتری برای شما نمایش داده میشه. تاریخ آخرین تغییر: هر تغییری در سفارش انجام شده باشه در این قسمت، تاریخ بهروزرسانی میشه. انجام عملیات: در این بخش میتونید از آیکون سمت چپ برای حذف سفارش استفاده کنید و با کلیک روی دکمهی ”نمایش جزئیات” پنجرهی زیر برای شما نمایش داده میشه.  در این پنجره شما میتونید جزئیات فاکتور و اطلاعات سفارش رو مشاهده کنید و از منوی کشویی قسمت ”وضعیت ارسال” هر یک از گزینههای ”در انتظار بررسی”، ”در انتظار پرداخت”، ”در حال انجام”، ”ارسال شده”، ”دریافت توسط مشتری” رو با توجه به شرایط سفارش مشتری انتخاب کنید و دکمهی ”ارسال پیامک وضعیت” رو بزنید که برای مشتری پیامک ارسال بشه تا مشتری رو از وضعیت بستهی سفارش مطلع کنید. همچنین با کلیک روی قسمت ”وضعیت پرداخت” و ”مبلغ کل” فیلدهای مورد نظر طبق تصویر زیر برای شما نمایش داده میشه و میتونید به صورت دستی در اونها تغییرات ایجاد کنید.
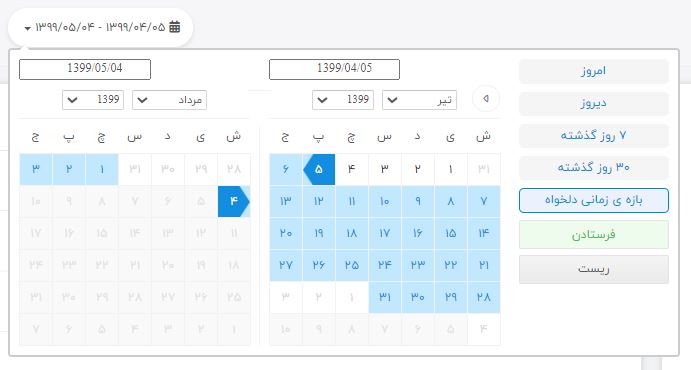
در این پنجره شما میتونید جزئیات فاکتور و اطلاعات سفارش رو مشاهده کنید و از منوی کشویی قسمت ”وضعیت ارسال” هر یک از گزینههای ”در انتظار بررسی”، ”در انتظار پرداخت”، ”در حال انجام”، ”ارسال شده”، ”دریافت توسط مشتری” رو با توجه به شرایط سفارش مشتری انتخاب کنید و دکمهی ”ارسال پیامک وضعیت” رو بزنید که برای مشتری پیامک ارسال بشه تا مشتری رو از وضعیت بستهی سفارش مطلع کنید. همچنین با کلیک روی قسمت ”وضعیت پرداخت” و ”مبلغ کل” فیلدهای مورد نظر طبق تصویر زیر برای شما نمایش داده میشه و میتونید به صورت دستی در اونها تغییرات ایجاد کنید.  در نهایت هم از دکمهی ”ذخیره کردن” برای اعمال و ثبت تغییرات استفاده کنید. ۴-تاریخ: با کلیک روی این قسمت پنجرهی زیر براتون نمایش داده میشه و میتونید یک بازه زمانی برای نمایش آمار، مشخص کنید. (به صورت پیشفرض روی ماه جاری مشخص شده است.)
در نهایت هم از دکمهی ”ذخیره کردن” برای اعمال و ثبت تغییرات استفاده کنید. ۴-تاریخ: با کلیک روی این قسمت پنجرهی زیر براتون نمایش داده میشه و میتونید یک بازه زمانی برای نمایش آمار، مشخص کنید. (به صورت پیشفرض روی ماه جاری مشخص شده است.)  ۵-فیلتر: با استفاده از این قسمت میتونید فیلتر آمار و سفارشها رو براساس نام اپلیکیشن انجام بدید. برای ساخت اپلیکیشن و بررسی آمار فروشگاه همین الان وارد پنل کاربریتون بشید. امیدوارم این آموزش برای شما مفید باشه و منتظر شنیدن نظرات شما هستم.
۵-فیلتر: با استفاده از این قسمت میتونید فیلتر آمار و سفارشها رو براساس نام اپلیکیشن انجام بدید. برای ساخت اپلیکیشن و بررسی آمار فروشگاه همین الان وارد پنل کاربریتون بشید. امیدوارم این آموزش برای شما مفید باشه و منتظر شنیدن نظرات شما هستم.








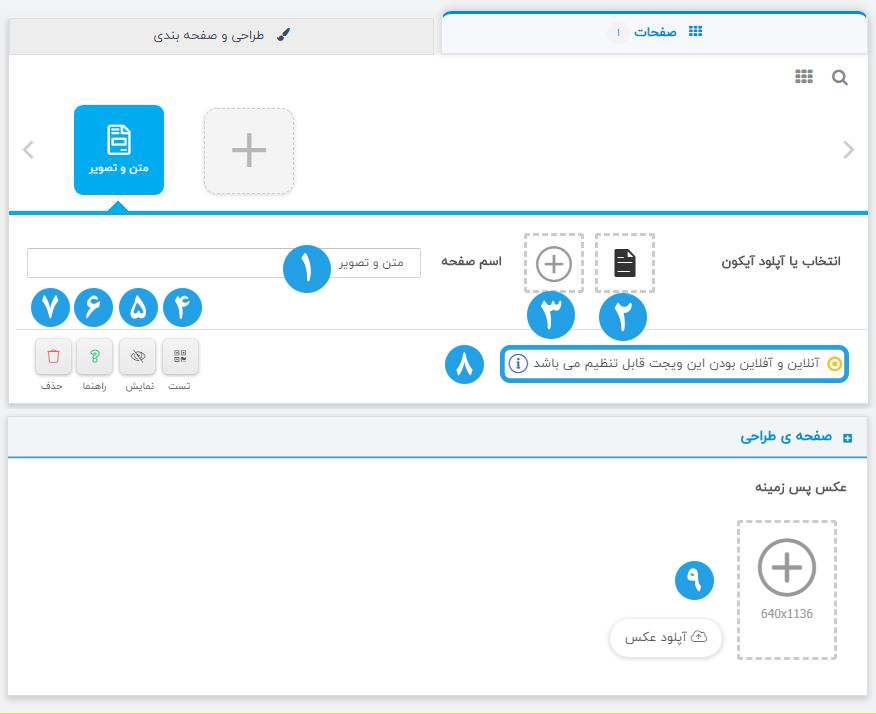
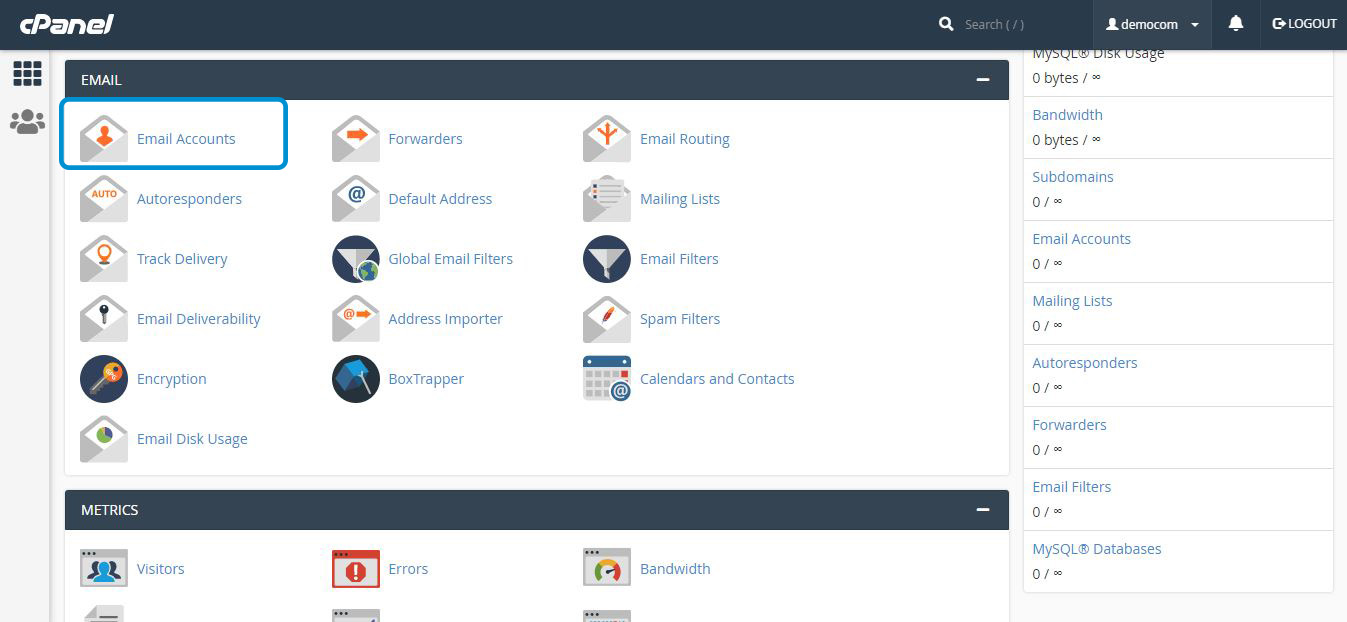
 اگر روی دکمه جستجو کلیک کنید در کادر باز شده میتونید اسم صفحه(افزونه) مورد نظر رو تایپ کنید تا بتونید سریعتر وارد صفحه مورد نظر بشید. مثل تصویر زیر:
اگر روی دکمه جستجو کلیک کنید در کادر باز شده میتونید اسم صفحه(افزونه) مورد نظر رو تایپ کنید تا بتونید سریعتر وارد صفحه مورد نظر بشید. مثل تصویر زیر: اگر روی آیکون کنار جستجو کلیک کنید به صورت کامل میتونید ابزارها رو ببینید:
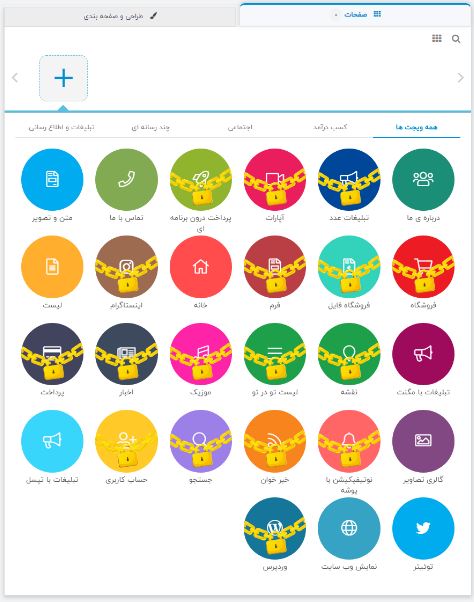
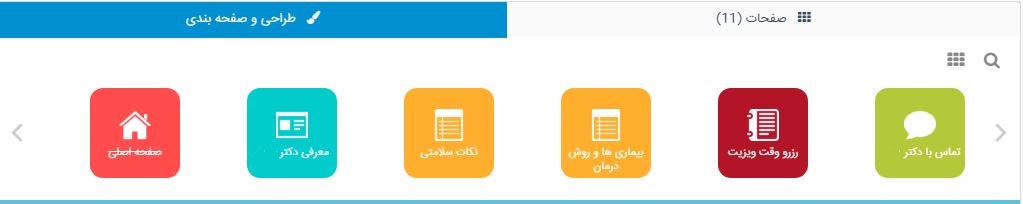
اگر روی آیکون کنار جستجو کلیک کنید به صورت کامل میتونید ابزارها رو ببینید: شما در این حالت میتونید خیلی راحت صفحات رو جابجا کنید، اونها رو به صورت چندتایی حذف، غیرقابل نمایش و قابل نمایششون کنید.
شما در این حالت میتونید خیلی راحت صفحات رو جابجا کنید، اونها رو به صورت چندتایی حذف، غیرقابل نمایش و قابل نمایششون کنید.